Die nachfolgende Anleitung beschreibt, wie Sie die AllVotes-Grafik I oder das VoteBadge I – III in Ihren Shopify-Store integrieren.
Zeitaufwand: ca. 5 – 10 Minuten.
Hinweis: Die folgenden Schritte beschreiben Änderungen, die am Code des Shopify-Themes vorgenommen werden. Nehmen Sie Änderungen am Theme-Code immer nur dann vor, wenn Sie über die entsprechenden Kenntnisse verfügen. Sofern Ihr Shop von einem Entwickler / einer Software-Agentur betreut wird, empfehlen wir, im Zweifel diesen / diese mit der Änderung zu beauftragen.
- Melden Sie sich in Ihrem Shopify-Store an.

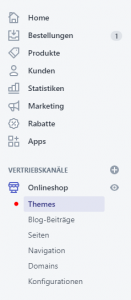
- Wählen Sie in der Navigation den Punkt „Themes“.

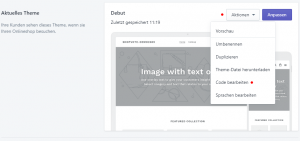
- Klicken Sie im Vorschau-Bereich Ihres aktuellen Themes auf „Aktionen“ -> „Code bearbeiten“.

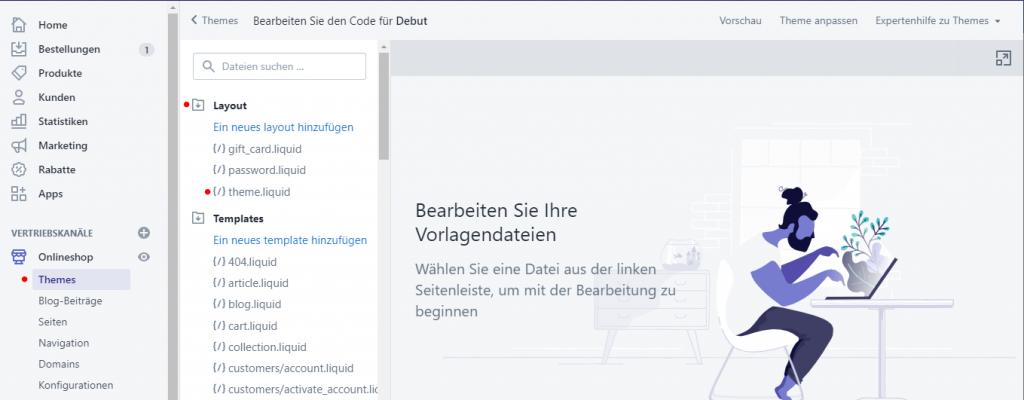
- Öffnen Sie im Bearbeitungsfenster den Bereich „Layout“ und dort die Datei „theme.liquid“.

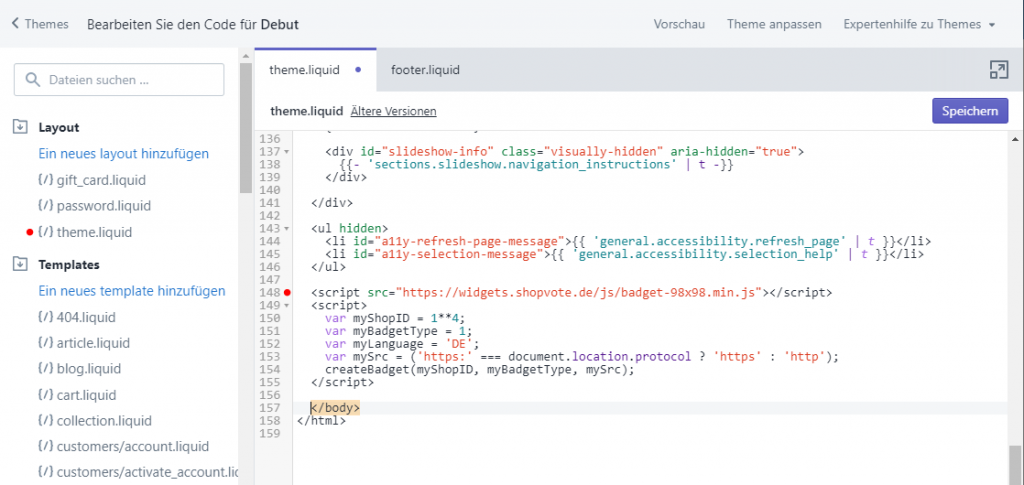
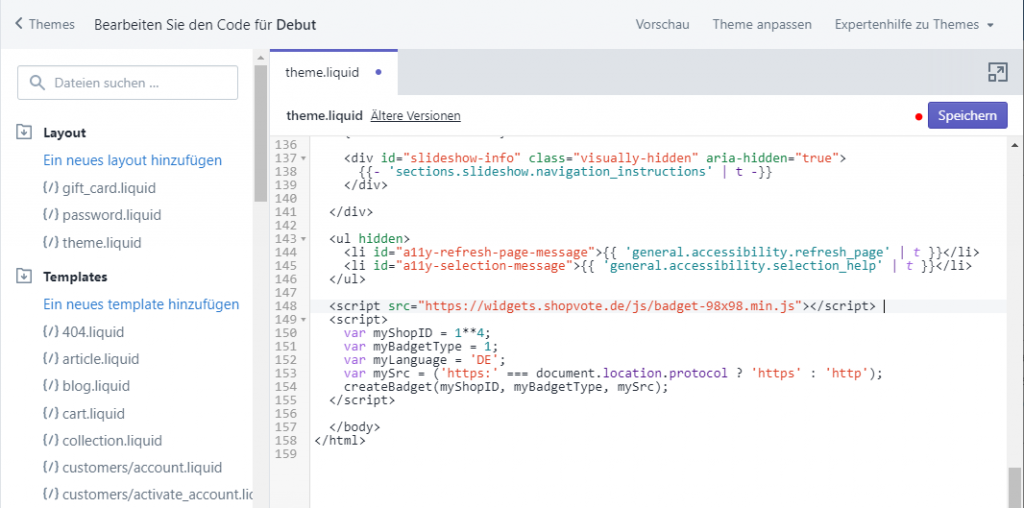
- Scrollen Sie bis an das Ende der Datei und fügen Sie oberhalb des schießenden body-Tags
</body> den Code der AllVotes-Grafik I / II oder des VoteBadge I / II od. III ein.

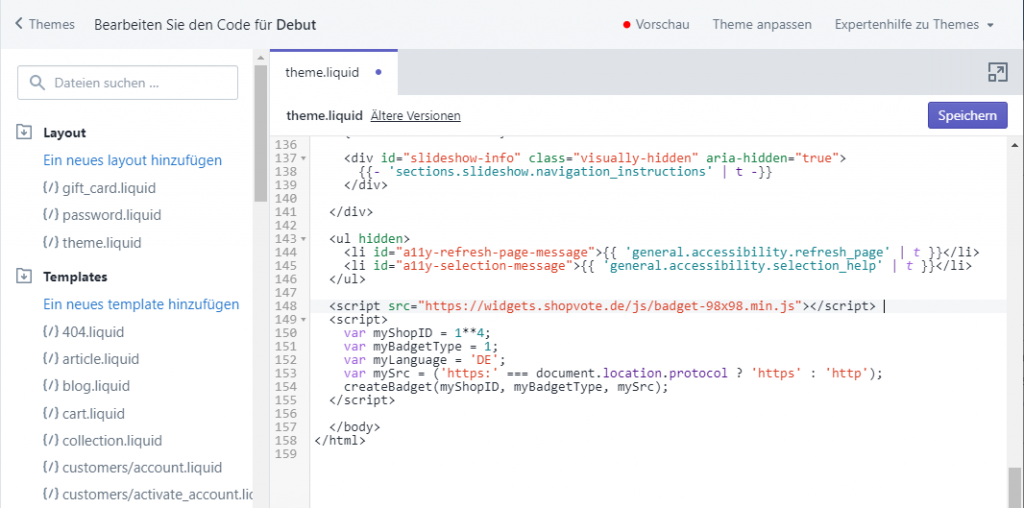
- Speichern Sie den Code.

- Prüfen Sie die Integration z.B. über den Aufruf der Vorschau.
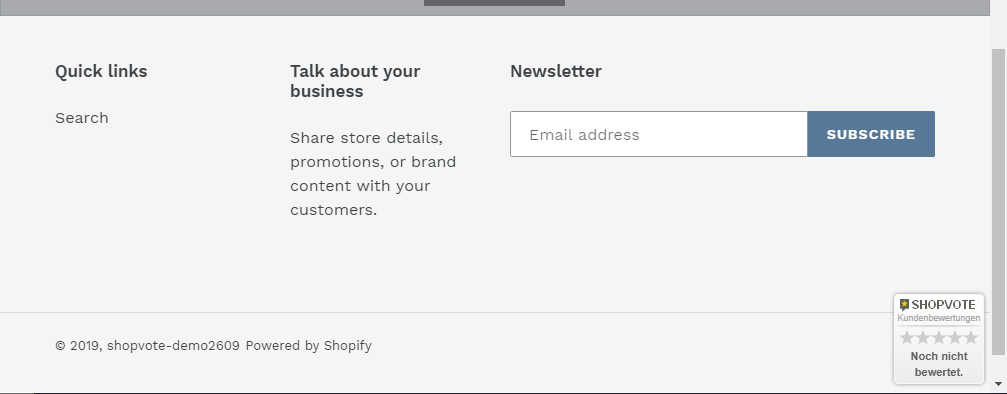
 In der Vorschau sollte nun bereits die soeben eingefügte Grafik sichtbar sein. Sollte das nicht der Fall sein, aktualisieren Sie die Seite im Browser durch drücken der Tasten STRG + F5 (Windows-Nutzer) oder CMD + R (Mac-Nutzer).
In der Vorschau sollte nun bereits die soeben eingefügte Grafik sichtbar sein. Sollte das nicht der Fall sein, aktualisieren Sie die Seite im Browser durch drücken der Tasten STRG + F5 (Windows-Nutzer) oder CMD + R (Mac-Nutzer).
Posted in: Bewertungsgrafiken (allg.), Shopify
