Was kostet die Anmeldung bei ShopVote.de?
Für Verbraucher ist die Registrierung und die Nutzung bei ShopVote.de grundsätzlich vollständig kostenlos.
Shopbetreiber haben die Möglichkeit, ihren Online-Shop kostenlos anzumelden, im Portal auflisten zu lassen, Bewertungen zu sammeln und den ebenfalls kostenlosen Verwaltungsaccount zu nutzen.
Spezielle Marketing-Instrumente werden für Shopbetreiber zum Teil kostenpflichtig angeboten (z.B. das Einstellen von Gutscheinen). Sofern eine Kostenpflicht für einzelne Bereiche besteht, wird grundsätzlich deutlich darauf hingewiesen. In keinem Fall ergibt sich allein durch die Nutzung eines Features eine Kostenpflicht. Shopbetreiber müssen die Buchung von kostenpflichtigen Features grundsätzlich durch die Eingabe eines vierstelligen Sicherheitscodes (PIN) bestätigen.
Wofür kann ich das Add-On „Flexible Kriterien“ nutzen?
Dienstleister und Shopbetreiber profitieren von der Funktionalität. Sie erhalten mit diesem Add-On die Möglichkeit, die Bewertungskriterien für Ihr Unternehmen anpassen und optimieren zu können. Für alle 7 Bewertungskriterien bieten wir Ihnen alternative Varianten an, die Sie für die Bewertung Ihres Unternehmens selbst wählen und zusammenstellen können, um ein optimales und aussagekräftiges Bewertungsergebnis zu erhalten. Die Auswahlmöglichkeiten werden fortlaufend erweitert.
Flexible Bewertungskriterien geben Ihren Kunden die Möglichkeit, Ihr Unternehmen oder Ihre Dienstleistung genauer bewerten zu können.
Was wird aus meinen DaWanda-Bewertungen ab dem 30.08.2018?
Möglichkeit 1: Die bei DaWanda bisher gesammelten Bewertungen können an die Plattform Etsy übergeben werden. Sie werden dort im Rahmen des Händlerprofils angezeigt.
Möglichkeit 2: Die DaWanda-Bewertungen werden mit der AllVotes-Funktion von SHOPVOTE erfasst und können im Händlerprofil und den AllVotes-Grafiken als externe Bewertungsquelle angezeigt werden.
Gibt es die Grafiken und Siegel auch mehrsprachig?
Ja, einige Grafiken und Siegel sind mehrsprachig verfügbar. In der Übersicht der Grafiken im Händlerbereich sind diese mit dem Label „Multi-Language“ gekennzeichnet. Grafiken, die entsprechend gekennzeichnet sind, können in folgenden Sprachen ausgeliefert werden:
- Deutsch (DE)
- Englisch (EN)
- Niederländisch (NL)
- Französisch (FR)
- Spanisch (ES)
- Italienisch (IT)
Weiterführend: Wie kann ich eine Grafik in einer anderen Sprache ausgeben?
Wie kann ich meine Shop-URL / die Shop-Domain ändern?
Händler können die URL nicht selbstständig ändern. Gern nehmen wir diese Änderung für Sie vor. Bitte senden Sie uns einfach die alte und neue URL inklusive Ihrer ShopID an service@shopvote.de
Auswirkungen der Domain-Änderung: Ihre bestehenden Bewertungen werden automatisch der neuen URL zugeordnet. Die URL zum Bewertungsprofil ändert sich – hier ist nicht zwingend ein Eingriff nötig. Die alte URL wird automatisch auf die neue URL umgeleitet. Der Bewertungslink für Ihre Kunden bleibt unverändert und kann weiter genutzt werden. Darüber hinaus gibt es keine Auswirkungen.
Was kostet die Badget-Grafik?
Die Badget-Grafik stellen wir Ihnen kostenlos zur Verfügung. Aber das haben Sie sicher bereits vermutet… 😉
Wo finde ich den Bewertungslink?
Ihren Bewertungslink finden Sie im Händlerbereich unter dem Punkt „Bewertungslink“. Wir empfehlen die Verwendung dieses Links, da sich Ihre Kunden über diesen Link vorher nicht für die Bewertungsabgabe registrieren müssen.
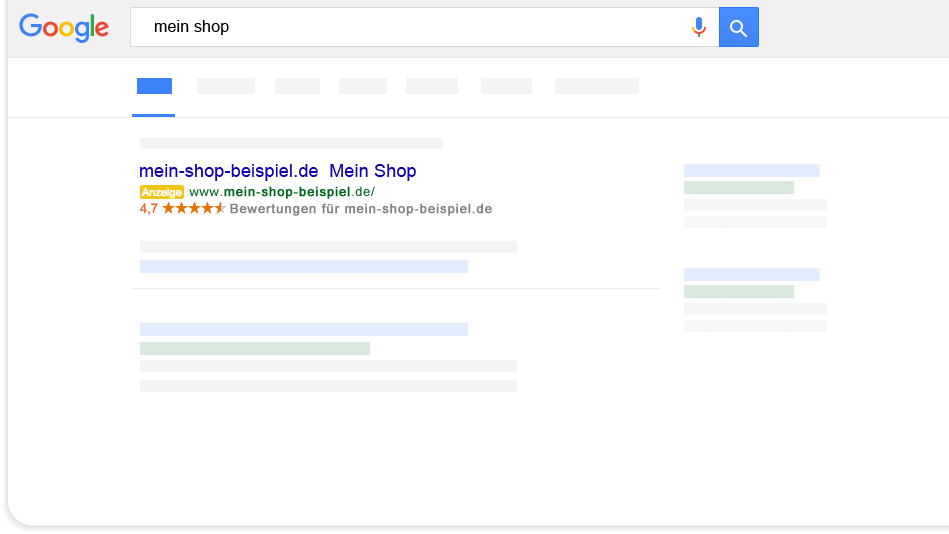
Für meine Startseite werden keine Sterne in den Suchergebnissen angezeigt. Warum?
Google zeigt grundsätzlich für die Startseite von Webseiten die Bewertungssterne nicht an. ShopVote hat darauf keinen Einfluss – es handelt sich um eine Vorgabe durch Google.
Was zeigt der Banner „Anzahl der Bewertungen“ im Dashboard?
Dieser Banner zeigt Ihnen die Anzahl Ihrer Bewertungen.
Ein Klick auf „Übersicht“ am unteren Rand des Banners führt Sie zu Ihrer Bewertungsübersicht:
Rechts oben auf dieser Seite finden Sie die Anzahl Ihrer für Google Adwords relevanten Bewertungen mit Text und einer Erläuterung dazu:
Verkäuferbewertungen in Google Adwords & Shopping
Sie benötigen mindestens 100 Bewertungen mit Text innerhalb der letzten 12 Monate, damit Sie diese innerhalb von Google Adwords als Sterne sehen und verwenden können. Aktuell haben Sie xxx Bewertungen. Bitte beachten Sie auch, dass die Bewertungen weiteren Voraussetzungen unterliegen können.
Hinweis: Ab der 100. Bewertung kann es noch bis zu 4 Wochen dauern, bis die Bewertungen bei Google Adwords & Shopping sichtbar werden. Über den bereitgestellten Link können Sie selbst prüfen, ob und wie viele Bewertungen bereits von Google erfasst wurden.
Werden die Bewertungskriterien mehrsprachig angeboten?
Ja. Alle Bewertungskriterien – inklusive aller Varianten – werden momentan zusätzlich auch auf Englisch angeboten.
Wie oft werden die Werte aus den Bewertungsquellen aktualisiert?
Die Werte aus den Bewertungsquellen werden i.d.R. alle 7 Tage aktualisiert. Hat sich der Wert bei einer Bewertungsquelle nicht verändert, wird diese Quelle erst nach 14 Tagen erneut aktualisiert.
Gibt es für das Add-On RatingStars eine JavaScript-Integration?
Ja, das Add-On kann per JavaScript – verbunden mit einer entsprechenden Grafik – integriert werden. Der Code kann im Händlerbereich über den Punkt „Grafiken & Siegel“ abgerufen werden. Die Grafiken „AllVotes“ und „VoteBadge“ (klein + groß) und „schwebendes Badge“ sind in der Lage den nötigen Code automatisch auszuliefern. Dazu muss zusätzlich im Menüpunkt „RatingStars“ die Option „RatingStars-Integration ohne Programmierkenntnisse“ aktiviert werden.
Welche URLs müssen für die externen Bewertungsprofile angegeben werden?
Beispielliste für URL’s einiger akzeptierter externer Bewertungsprofile:
- Amazon (Verkäuferprofil): https://www.amazon.(de|com|fr)/sp?_encoding…&seller=[xxx]
- Booklooker (Mitglieds-Profil/Impressum): https://www.booklooker.de/app/profile.php?profileuID=[xxx]
- eBay: https://www.ebay.de/fdbk/feedback_profile/[xxx]
- eKomi: https://www.ekomi.de/bewertungen-[xxx].html
- Facebook: https://www.facebook.com/[xxx]
- Google Zertifizierter Händler: https://www.google.com/trustedstores/survey/storereviews?id=[xxx]
- Google LocalBusiness – Anleitung:
– über die Google-Suche das Google LocalBusiness-Profil aufrufen (Suchen Sie nach Ihrer Shopdomain und Ihrem Geschäftsort; z.B.: „mein-xyz-shop.de Musterstadt“).
– Auf „Rezensionen“ klicken. (Neues Fenster mit den Bewertungen erscheint.)
– URL aus der Adresszeile des Browsers kopieren und bei ShopVote einfügen. - Hood: https://www.hood.de/index.cfm?action=act_accounts_details&accountID=[xxx]
- Idealo: https://www.idealo.de/preisvergleich/Shop/[xxx].html
- Käufersiegel: https://www.kaeufersiegel.de/bewertung/shop/[xxx]
- Shopauskunft: https://www.shopauskunft.de/review/[xxx]
- TrustedShops: https://www.trustedshops.de/bewertung/info_[xxx].html
- Trustpilot: https://de.trustpilot.com/review/[xxx]
Wann werden die Bewertungssterne in den Google AdWords oder Google Shopping angezeigt?
Ist es zulässig, den Bewertungslink auf der Checkout-Erfolgsseite zu implementieren?
Nein, es ist nicht möglich, den Link von dort aufzurufen. Ihre Kunden würden dann immer auf die Profil-Seite bei ShopVote geleitet werden und müssten sich dann für die Bewertungsabgabe registrieren. Mit unserem Addon „EasyReviews“ können Sie Ihre Kunden im Checkout um die Abgabe einer Bewertung nach Erhalt der Ware bitten. Wir senden dann automatisch aus unserem System eine entsprechende Mail an den Kunden, der dem Erhalt der Bewertungsanfrage zugestimmt hat.
Wie kann ich eine ShopVote-Grafik bei Jimdo einbinden?
- Wählen Sie aus dem Händlerbereich unter dem Punkt „Grafiken und Siegel“ die gewünschte Grafik aus. Kopieren Sie sich den entsprechenden Code, der Ihnen unter „Code anzeigen“ bereitgestellt wird.
- Fügen Sie den kopierten Code in ein „Widget/HTML“ im Jimdo-Shop ein. Eine ausführliche Anleitung dazu liefert Jimdo hier: https://help.jimdo.com/hc/de/articles/115005947286
Können die Bewertungen aus Gruppe 1 und Gruppe 2 kombiniert werden?
Nein. Die Kombination beider Gruppen ist grundsätzlich nicht möglich, da die Trennung der beiden Gruppen eine Verbesserung der Transparenz bewirkt, die aus rechtlicher Sicht notwendig ist.
Werden die Bewertungen aus externen Bewertungsquellen in Google AdWords oder Shopping verwendet?
Nein, Google akzeptiert für Google Shopping oder Google AdWords ausschließlich Bewertungen von ausgewählten „Google Partnern für Verkäuferbewertungen“. Da SHOPVOTE „Google Partner für Verkäuferbewertungen“ ist, werden nur die Bewertungen, die Sie bei SHOPVOTE gesammelt haben bei der Übergabe an Google berücksichtigt. Die Bewertungen aus externen Bewertungsquellen zählen nicht dazu.
Ausnahme: Die externe Bewertungsquelle ist selbst „Google Partner für Verkäuferbwertung“. Dann liefert diese Quelle bereits die dort vorhandenen Bewertungen an Google aus. Auf die Fortschritt-Skala „Google AdWords relevante Bewertungen…“ im Händlerbereich unter dem Punkt „Bewertungen“ haben die Bewertungen der externen Quellen dennoch keinen Einfluss. Die Skala orientiert sich ausschließlich an den bei SHOPVOTE gesammelten Bewertungen.
Mit welchem Plugin kann ich ShopVote in WooCommerce integrieren?
Diese Anleitung beschreibt, wie Sie die Grafiken „AllVotes“, „VoteBadge (groß + klein)“, „schwebendes Badge“ sowie die für die Funktion „EasyReviews“ notwendigen JavaScript- und HMTL-Codes in Ihren WooCommerce-Shop einbinden können.
Wir empfehlen dazu die Verwendung des Plugins „Insert Headers and Footers“. Das Plugin ermöglicht u.a. im Footer-Bereich Ihrer Seite JavaScript einzufügen, ohne dazu die Template-Dateien bearbeiten zu müssen. Gehen Sie wie folgt vor:
- Installieren Sie das Plugin „Insert Headers and Footers“ – Link zur Plugin-Seite
- Aktivieren Sie das Plugin.
- Klicken Sie in der Navigation auf „Einstellungen“ und dann auf „Insert Headers and Footers“.
Es werden zwei Textfelder „Scripts in Header“ und „Scripts in Footer“ angezeigt. Für die ShopVote-Grafiken oder die Funktion EasyReviews verwenden Sie bitte das untere Feld „Scripts in Footer“. Fügen Sie dort den Code ein, den Sie im Händlerbereich von ShopVote abgerufen haben. Anschließend speichern Sie Ihre Änderungen durch einen Klick auf die Schaltfläche „Save“.
Wie erhalte ich einen AV-Vertrag mit ShopVote?
Sie benötigen den AV-Vertrag gem. DSGVO mit ShopVote nur, wenn Sie die Funktion „EasyReviews“ für die automatische Bewertungsanfrage verwenden.
In diesem Fall loggen Sie sich bitte in den Händlerbereich bei ShopVote ein, klicken Sie in der linken Navigation auf „Einstellungen“ und anschließend auf „AV-Vertrag gem. DSGVO“.
Füllen Sie dann die entsprechenden Formular-Felder aus oder korrigieren Sie die Angaben. Abschließend scrollen Sie zum Ende der Seite und klicken auf die Schaltfläche „Auftragsverarbeitungsvertrag erstellen / Daten speichern“.
Sofern Sie den Vertrag auf Ihrem Rechner speichern wollen, klicken Sie bitte im Händlerbereich auf „Einstellungen“ -> „AV-Vertrag Download“. Der Vertrag wird als PDF auf Ihrem Rechner gespeichert.
Wo finde ich meine Facebook PageID?
- Melden Sie sich bei Facebook an.
- Wechseln Sie auf die Facebook-Page, die Sie verwalten.
- Klicken Sie in der linken Navigation auf den Punkt „Info“.
- Scrollen Sie an das Ende der Seite. Die PageID wird unter dem Begriff „Seiten-ID“ angezeigt.
Tragen Sie die PageID im Händlerbereich unter dem Punkt „ReviewTab“ in das dafür vorgesehene Feld. Anschließen können Sie den ReviewTab mit Ihrer Seite verbinden.
Werden die Bewertungen aus den AllVotes in den Google AdWords / Shopping sichtbar?
Nein. Die aggregierten Bewertungen aus den AllVotes können aufgrund der Google Richtlinien nicht in den Google AdWords oder Google Shopping verwendet werden.
Hingegen können die Bewertungen mit dem Addon RatingStars für die organischen Suchergebnisse verwendet und dort angezeigt werden.
Ergänzungen für Ihre Datenschutzerklärung bei Nutzung von ShopVote-Grafiken
Fügen Sie folgenden Text Ihrer Datenschutzerklärung hinzu, wenn Sie Grafiken und/oder Badgets von ShopVote verwenden:
Verwendung von ShopVote-Grafiken
Zur Anzeige unseres ShopVote-Siegels und den gegebenenfalls gesammelten und/oder aggregierten Bewertungen haben wir auf dieser Webseite ShopVote-Grafiken eingebunden.
Dies dient der Wahrung unserer im Rahmen einer Interessenabwägung überwiegenden berechtigten Interessen an einer optimalen Vermarktung unseres Angebots gemäß Art. 6 Abs. 1 S. 1 lit. f DSGVO. Die ShopVote-Grafiken und die damit beworbenen Dienste sind ein Angebot der Blickreif GmbH, Alter Messeplatz 2, 80339 München.
Beim Aufruf der ShopVote-Grafiken speichert der Webserver automatisch ein sogenanntes Server-Logfile, das z.B. Ihre IP-Adresse, Datum und Uhrzeit des Abrufs, übertragene Datenmenge und die Quelle des Aufrufes (Zugriffsdaten) enthält und den Abruf dokumentiert. Diese Zugriffsdaten werden nicht ausgewertet und spätestens sieben Tagen nach Ende Ihres Seitenbesuchs automatisch überschrieben. Weitere personenbezogene Daten werden durch die ShopVote-Grafiken nicht erfasst oder gespeichert.
Die Anzahl der Bewertungen / die Bewertungsnote in der Grafik ist nicht aktuell.
Wenn Sie feststellen, dass die in der Bewertungsgrafik dargestellte Anzahl von Bewertungen bzw. die Bewertungsnote von den im Bewertungsprofil angezeigten Daten abweicht, liegt die Ursache meist am Browser-Cache.
Es handelt sich dabei weniger um ein Problem. Damit Webseiten schneller angezeigt werden können, hält der Browser bestimmte Webseiteninhalte (Bilder, Skripte, usw.) bereits besuchter Webseiten für einen gewissen Zeitraum im s.g. Cache (Zwischenspeicher) bereit. Somit müssen diese Inhalte bei einem wiederholten Besuch der gleichen Webseite nicht erneut von der ursprünglichen Quelle angefordert werden, sondern können erheblich schneller aus dem Cache geladen werden.
Das kann dazu führen, dass auf Ihrem Rechner eine inhaltlich dynamische Grafik nicht aktuell erscheint. Andere Besucher der gleichen Seiten, die noch nicht auf dieser Seite waren, sehen aber eine aktuelle Version der Grafik.
Lösung: Damit auch Sie die aktuelle Grafik sehen können, muss man den Browser auffordern, die Seite vollständig und ohne Cache neu zu laden. Bei Windows-Rechnern verwendet man i.d.R. die Tastenkombination STRG + F5 und bei Mac-Rechnern CMD + R. Mit diesen Tastenkombinationen wird die Seite entsprechend neu geladen und die Grafik wird mit ihrem aktuellen Inhalt angezeigt. (Manchmal kann es sein, dass die Tastenkombination mehrfach – 2-3 Mal – hintereinander gedrückt werden muss.)
Ich bin Händler auf einem Marktplatz ohne eigene Domain, kann ich meinen Marktplatz-Shop bei SHOPVOTE eintragen?
Ja! Wir bieten aktuell für die folgenden 3 Marktplätze die Möglichkeit, den Marktplatz-Shop bei SHOPVOTE einzutragen (in alphabetischer Reihenfolge):
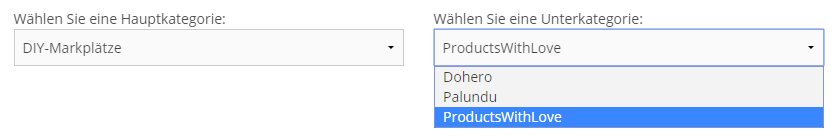
- ProductsWithLove.de
- Kayamo.eu
Dohero.de(in Vorbereitung)
Lesen Sie hier mehr zum Thema:
Welche Keywords sollen im Händlerbereich hinterlegt werden?
Hinterlegen Sie dort bitte Keywords, über die Ihr Unternehmen bei der ShopVote-internen Suche gefunden werden soll. Sie können z.B. auch die Keywords angeben, die Sie im Rahmen der Suchmaschinenoptimierung für Ihre Seite verwenden.
Die Keywords stellen bei der ShopVote-internen Suche lediglich ein zusätzliches Suchkriterium dar. Primär wird die Unternehmensbeschreibung für die Suche herangezogen. Es ist daher ebenso empfehlenswert, eine aussagekräftige Beschreibung mit den wichtigsten Keywords für das Unternehmen zu hinterlegen.
Wie trage ich meinen Marktplatz-Shop bei SHOPVOTE ein?
Um Ihren Marktplatz-Shop bei SHOPVOTE einzutragen, gehen Sie wie folgt vor:
- Nutzen Sie das Formular für die kostenlose Eintragung bei SHOPVOTE.
- Geben Sie die URL Ihres Marktplatz-Shops ein. Wenn Sie nicht wissen, wie die URL lautet, lesen Sie hier weiter.

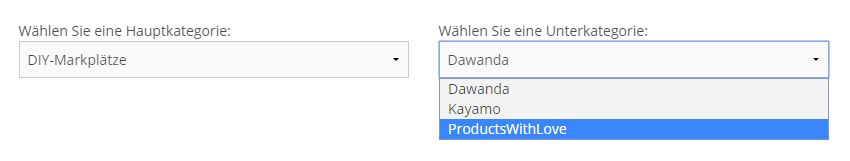
- Wählen Sie als Hauptkategorie „DIY-Marktplätze“ und als Unterkategorie das entsprechende Marktplatz-Portal.

- Füllen Sie alle weiteren Felder aus und beachten Sie bei der Angabe Ihrer Mail-Adresse folgenden Hinweis: Geben Sie hier die Mail-Adresse an, die Sie auf dem oben gewählten Marktplatz im Impressum angegeben haben.

- Senden Sie das Formular ab.
Sie erhalten an die angegebene E-Mail-Adresse einen Bestätigungslink. Bestätigen Sie Ihre Anmeldung durch Aufruf des Bestätigungslinks. Anschließend wird der Eintrag von uns geprüft und innerhalb von 48 Stunden aufgenommen.
Ergänzungen für Ihre Datenschutzerklärung bei Nutzung der Funktion „EasyReviews“
Fügen Sie folgenden Text Ihrer Datenschutzerklärung hinzu, wenn Sie die Funktion „EasyReviews“ von ShopVote verwenden, um Bewertungserinnerungen versenden zu lassen:
Kontaktaufnahme zur Bewertungserinnerung durch ShopVote
Sofern Sie uns hierzu während oder nach Ihrer Bestellung Ihre ausdrückliche Einwilligung gemäß Art. 6 Abs. 1 lit. a DSGVO erteilt haben, übermitteln wir Ihre Bestellnummer und E-Mailadresse an die Bewertungsplattform SHOPVOTE der Blickreif GmbH, Alter Messeplatz 2, 80339 München (www.shopvote.de), damit diese Ihnen eine Bewertungserinnerung per E-Mail zusendet. Sie können Ihre Einwilligung jederzeit durch eine Nachricht an den für die Datenverarbeitung Verantwortlichen oder gegenüber der Bewertungsplattform widerrufen.
Kann ich meine DaWanda-Bewertungen über den 30.08.2018 hinaus verwenden?
Ja! Die Verwendung der DaWanda-Bewertungen ist bei SHOPVOTE unter folgenden Bedingungen möglich:
- Das DaWanda-Bewertungsprofil muss vor dem 30.08.2018 über die AllVotes-Funktion bei SHOPVOTE eingetragen werden.
- Die letzte DaWanda-Bewertung darf nicht älter als 12 Monate sein.
Die DaWanda-Bewertungen werden letztmalig am 30.08.2018 von SHOPVOTE erfasst und anschließend für weitere 12 Monate (bis zum 30.08.2019) über die AllVotes-Funktion verfügbar gemacht. Nach dem 30.08.2019 werden die DaWanda-Bewertungen aus unserem System und der AllVotes-Funktion entfernt. Sie werden dann nicht mehr in die Berechnung der Gesamtnote einbezogen. Die Übergangszeit von 12 Monaten kann nicht verlängert werden.
Unsere Empfehlung: Nutzen Sie die Übergangszeit für den Aufbau Ihres Geschäftes auf einer anderen oder sogar eigenen Plattform (Online-Shop). Verwenden Sie dabei die AllVotes-Funktion und die Möglichkeit, mit den bereits bei DaWanda gesammelten Bewertungen Vertrauen bei Ihren neuen Kunden zu gewinnen. Parallel sollten Sie beginnen, neue Bewertungen zu sammeln. SHOPVOTE bietet Ihnen dafür eine optimale Plattform.
Welche Webseiten können bei SHOPVOTE eingetragen werden?
Grundsätzlich können alle Unternehmen ihre Webseiten eintragen, die darüber ihren Kunden Produkte, Waren oder Dienstleistungen anbieten und verkaufen. Folgende Bedingungen gelten für eingetragene Seiten:
- Die Webseite muss Produkte, Waren oder Dienstleistungen anbieten.
- Die angebotenen Produkte, Waren oder Dienstleistungen müssen auf der eingetragenen Webseite kaufbar oder buchbar sein.
- Der Betreiber der Webseite muss selbst der Verkäufer sein.
- Die angebotenen Produkte, Waren oder Dienstleistungen dürfen nicht per Frame in die Webseite eingebunden sein.
Folgende Seiten werden i.d.R. von der Eintragung ausgeschlossen:
- Webseiten, die sich im Aufbau befinden, nicht vollständig erreichbar sind oder Demonstrationszwecken dienen.
- Webseiten, die gegen geltendes Recht verstoßen oder die Rechte Dritter verletzen.
- Webseiten, die durch die angebotenen Produkte, Waren, Dienstleistungen oder andere Inhalte geeignet sind, den Ruf von SHOPVOTE zu gefährden.
Wird Ihre angemeldete Webseite von uns abgelehnt, werden Sie darüber per Mail informiert. Sollten Sie der Ansicht sein, dass unsere Ablehnung nicht zutreffend ist, senden Sie uns bitte eine E-Mail.
Ich bin Kunde der IT-Recht Kanzlei und benötige meine Zugangsdaten.
Kunden der IT-Recht Kanzlei können sich grundsätzlich immer über das Mandantenportal der IT-Recht Kanzlei in den Händlerbereich bei SHOPVOTE einloggen. Zusätzlich ist es aber auch möglich, sich direkt – ohne den Schritt über das Mandantenportal – in den Händlerbereich einzuloggen. Nachfolgend wird beschrieben, wie Sie die Zugangsdaten dafür erhalten:
- Melden Sie sich zunächst über das Mandantenportal im Händlerbereich bei SHOPVOTE an und notieren Sie sich Ihre ShopID, die links oben über der Navigation abgebildet ist.

- Schließen Sie den Händlerbereich und melden Sie sich ab.
- Öffnen Sie den Login zum Händlerbereich.
- Klicken Sie auf den Link „Passwort vergessen„.
- Geben Sie nun Ihre ShopID an und folgen Sie den Anweisungen. Sie erhalten am Ende der Verifizierung Ihren Benutzernamen und das Kennwort, mit denen Sie sich zukünftig direkt im Händlerbereich anmelden können.
Die Bewertungen aus einer externen Quelle werden nicht importiert / angezeigt.
Stellen Sie sicher, dass die jeweilige Bewertungsgruppe, zu der die Bewertungsquelle gehört, von Ihnen aktiviert wurde. Beispiel: Sollen Bewertungen aus den Quellen „facebook.com“ oder „dawanda.com“ erfasst werden, muss die „Gruppe 2“ aktiv sein. Ist die Gruppe nicht aktiv, werden die eingetragenen Profile ignoriert.
So aktivieren Sie eine Gruppe:
- Loggen Sie sich in den Händlerbereich ein.
- Klicken Sie in der Navigation auf den Punkt „AllVotes“.
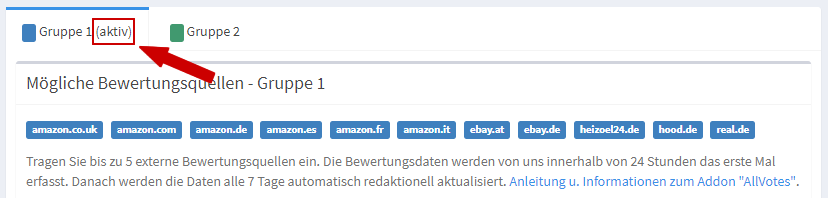
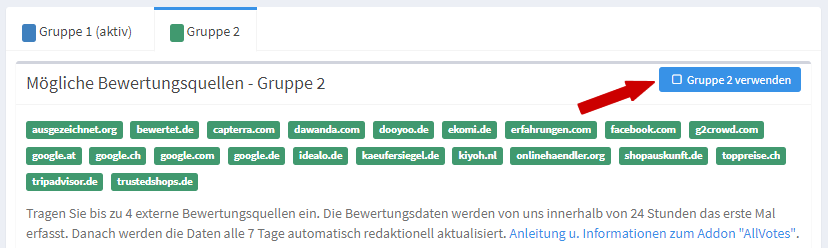
- Prüfen Sie, ob die gewünschte Gruppe aktiv ist. Der Reiter der aktiven Gruppe wird als „(aktiv)“ markiert (siehe Abbildung).

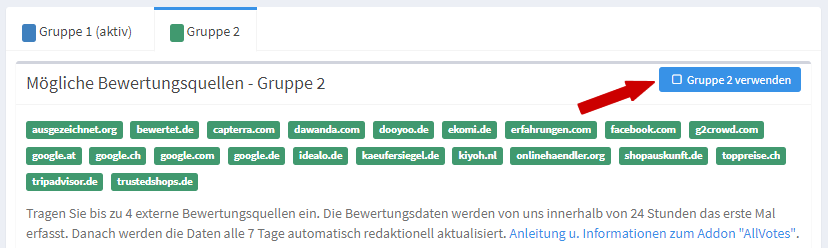
- Sofern Sie eine andere Gruppe aktivieren möchten, klicken Sie auf den gewünschten Gruppen-Reiter (z.B. „Gruppe 2“) und anschließend auf den Button „Gruppe 2 verwenden“ (siehe Abbildung).

- Sobald die Gruppe aktiviert wurde, werden die eingetragenen Profile innerhalb von 24 Stunden erfasst und angezeigt.
Wie sieht die URL meines Shops bei meinem DIY-Marktplatz aus?
Beispiel-URLs für die auf SHOPVOTE nutzbaren Marktplätze:
- ProductsWithLove.de – ProfilURL: https://www.productswithlove.de/store/[Händlername]
Kann ich meine Dawanda-Bewertungen nach dem 30.08.2018 auch auf einem anderen Marktplatz verwenden?
Ja! Einige Markplätze bieten an, die über SHOPVOTE gesicherten Bewertungen direkt im jeweiligen Marktplatz zu verwenden. (Übersicht der derzeit möglichen Marktplätze) Diese Marktplätze verfügen über die technischen Voraussetzungen, die bei SHOPVOTE erfassten Dawanda-Bewertungen abzurufen. Der Aufwand für Sie als Händler kann damit sehr gering gehalten werden.
Darüber hinaus können Sie selbstverständlich die Dawanda-Bewertungen wie gewohnt auch per Grafik in den eigenen Online-Shop (auf eigener Domain) einbinden und anzeigen.
Wie gehe ich vor, wenn ich meine Dawanda-Bewertungen auf einem DIY-Marktplatz verwenden möchte?
Hinweis: Die Verwendung der Dawanda-Bewertungen kann aktuell nur auf DIY-Marktplätzen angeboten werden, die ihrerseits die technischen Voraussetzungen dafür geschaffen haben oder an einer technischen Umsetzung arbeiten. Aktuell ist die Verwendung auf folgenden Marktplätzen vorgesehen:
- ProductsWithLove.de
- Kayamo.eu
- Tragen Sie Ihren Shop kostenlos bei SHOPVOTE ein. Verfügen Sie über eine eigene Domain (z.B. www.mein-xyz-shop.de) wählen Sie bitte eine passende Haupt- und Unterkategorie. Bieten Sie Ihre Waren ausschließlich über einen DIY-Marktplatz an, wählen Sie als Hauptkategorie „DIY-Marktplätze“ und als Unterkategorie den entsprechenden DIY-Marktplatz. Lesen Sie hier eine detaillierte Anleitung zur Anmeldung ohne eigene Domain.

- Bestätigen Sie Ihre Eintragung durch den Aufruf des Bestätigungslinks, den Sie von uns per E-Mail umgehend nach der Eintragung erhalten.
- Warten Sie auf die Freischaltung Ihres Shops. Sie erhalten dazu eine Benachrichtigung und die Login-Daten für den SHOPVOTE-Händlerbereich.
- Stellen Sie sicher, dass Sie Kunde der IT-Recht Kanzlei (ITRK) sind und Ihr Händler-Account bei SHOPVOTE entsprechend als ITRK-Kunde verifiziert wurde. Sollten Sie noch nicht verifiziert sein, lesen Sie die Anleitung zur Verifizierung.

- Wechseln Sie im SHOPVOTE-Händlerbereich zum Punkt „AllVotes“.

- Wählen Sie den Reiter „Gruppe 2“ und klicken Sie auf den Button „Gruppe 2 verwenden“.

- Tragen Sie in die Liste der Profile Ihre Dawanda-Bewertungs-URL ein. (So sieht die URL aus: https://de.dawanda.com/user/feedback/[xxx] – [xxx] steht für Ihren Profilnamen bei Dawanda) Klicken Sie anschließend auf „Profile speichern“.

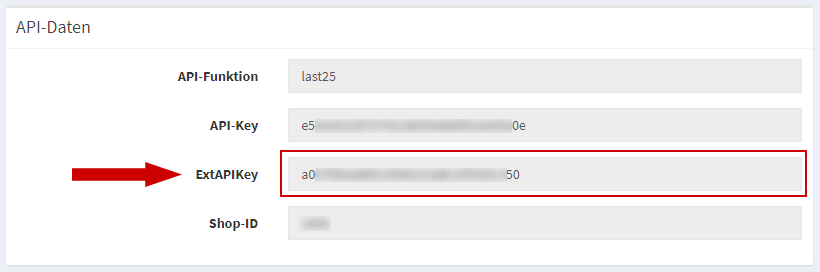
- Teilen Sie dem neuen DIY-Marktplatz bitte Ihren „ExtAPIKey“ mit. Gehen Sie dazu wie folgt vor: Klicken Sie im Händlerbereich auf den Punkt „VotesAPI“.

- Kopieren Sie die Zeichenkette aus dem Feld „ExtAPIKey“.

- Fügen Sie den „ExtAPIKey“ in die Einstellungen des neuen DIY-Marktplatz ein. Der DIY-Marktplatz wird Ihnen eine Eingabemöglichkeit für den „ExtAPIKey“ von SHOPVOTE bereitstellen. Bitte fragen Sie ggf. den DIY-Marktplatz nach dieser Eingabemöglichkeit.
Die Dawanda-Bewertungen werden von SHOPVOTE innerhalb von 48 Stunden erfasst, gespeichert und bereitgestellt. Sie stehen ab dem 30.08.2018 für die nächsten 12 Monate zur Verfügung und können auf einem DIY-Marktplatz oder im eigenen Online-Shop verwendet werden. Die mit SHOPVOTE verbundenen DIY-Marktplätze werden die erfassten Bewertungen innerhalb des jeweiligen Marktplatzes für Sie automatisch darstellen.
Wie verifiziere ich mich als Kunde der IT-Recht Kanzlei?
- Melden Sie sich im Händlerbereich bei SHOPVOTE an.
- Klicken Sie links in der Navigation auf „Einstellungen“ und „Shopdaten„.
- Klicken Sie auf den Button „Verifizierung als Mandant der IT-Recht Kanzlei starten“. Sollte der im Bild dargestellt Bereich mit dem Button nicht zu sehen sein, senden Sie bitte eine E-Mail an service@shopvote.de.
Die Verifizierung findet innerhalb von 48 Stunden statt. Sobald Sie verifiziert wurden, erhalten Sie eine Benachrichtigung. Ihnen stehen ab dann alle Premium-Add-Ons für Shopbewertungen von SHOPVOTE kostenlos zur Verfügung.
Logo, Shopbeschreibung, Zahlungsarten und Versandarten ändern
Ihre Shopdaten können Sie über den Navigationspunkt „Einstellungen“ und dann „Shopdaten“ einpflegen.
Mit den Shopdaten präsentieren Sie Ihren Shop im Bewertungsportal. Die hier bereitgestellten Daten werden im Bewertungsprofil Ihres Shops angezeigt. Je umfangreicher Ihre Angaben sind, umso besser können sich potentielle Kunden einen Eindruck über Ihr Angebot, die Zahlungsmöglichkeiten und die Versandoptionen machen.
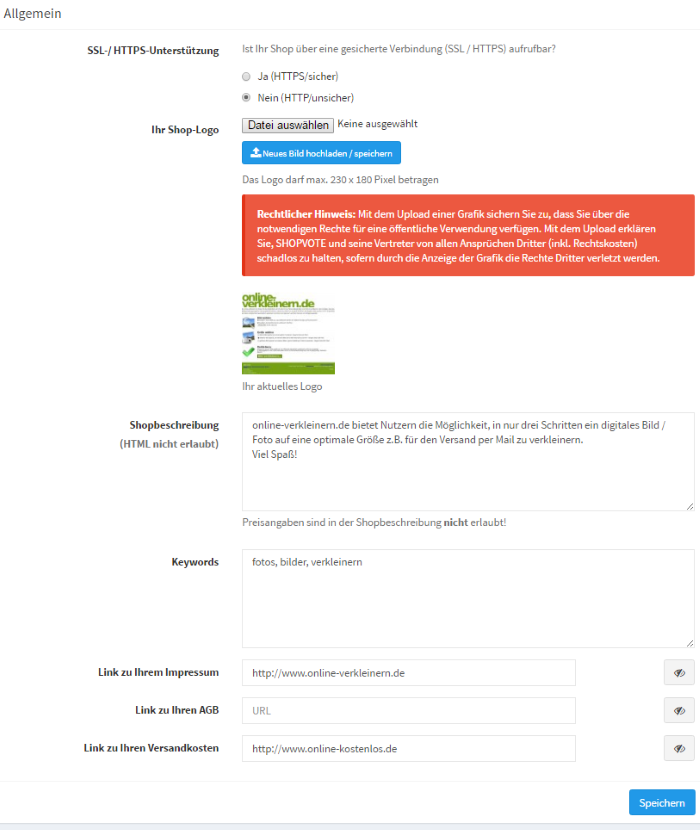
Shopdaten – allgemeiner Bereich
Halten Sie Ihre Daten auf dem Laufenden, nach der Verifizierung macht unser System automatisch ein Screenshot Ihrer Website und verwendet es als Logo. Sie sollten es ändern und z.B. Ihr Firmenlogo verwenden. (Format 230x180px).
Auch Ihre Unternehmensbeschreibung sollte aussagekräftig sein. Neukunden können so die ersten Informationen über Sie gewinnen. Je umfangreicher Ihre Beschreibung, desto besser.
Keywords können Sie dazu verwenden, um auf ShopVote besser gefunden zu werden. Fassen Sie in einzelnen Wörtern zusammen, welche Produkte Sie anbieten oder welche Wörter Ihr Unternehmen beschreibt.
Verweisen Sie in Ihrem Bewertungsprofil auf Ihr Impressum, AGB und Ihre Versandkosten. Wenn Sie die Auswahl „Sichtbar“ wählen, wird Ihr potenzieller Neukunde dies als Link in Ihrem Bewertungsprofil sehen.
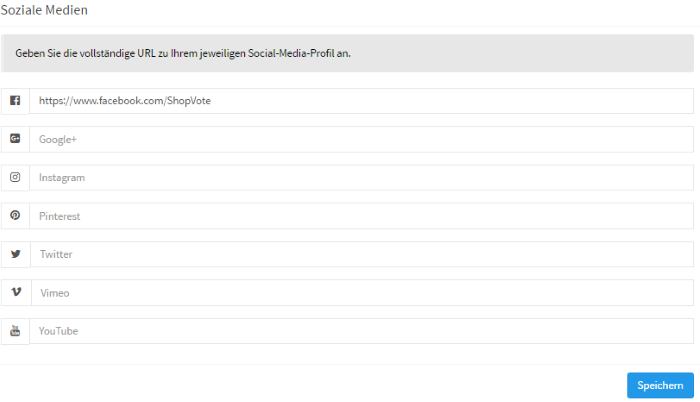
Shopdaten – soziale Medien
Im Bereich Shopdaten – soziale Medien können Sie die vollständige URL zu Ihren jeweiligen Social-Media-Profilen eintragen. Diese werden dann in Ihrem Bewertungsprofil angezeigt.
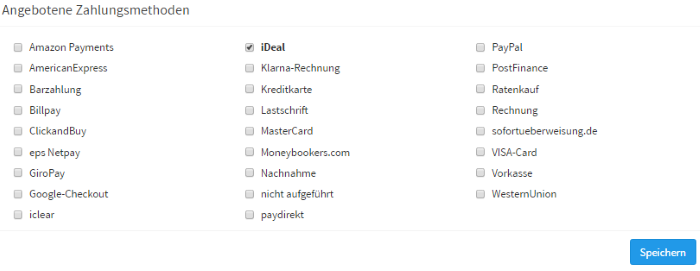
Shopdaten – angebotene Zahlungsmethoden
Zahlungsmöglichkeiten sollten Sie unbedingt vorab einstellen. Kunden entscheiden oftmals auch anhand dieser, ob sie ein Kauf tätigen oder nicht. Diese werden dann in Ihrem Profil dargestellt.
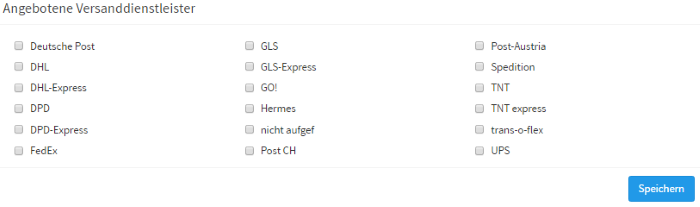
Shopdaten – Versanddienstleister
Auch die oder der Versanddienstleister (siehe Grafik) sollte(n) nicht fehlen.
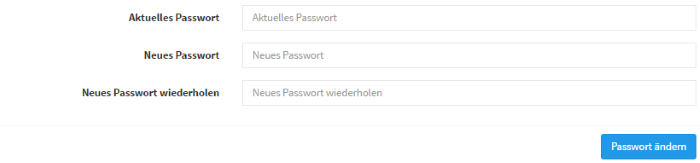
Wie und wo kann ich im Händlerbereich mein Passwort ändern?
Über die Menüpunkte „Einstellungen“ und dann „Passwort ändern“ gelangen Sie zum Eingabebereich für ein neues Passwort.
Passwort-Richtlinie
Bitte beachten Sie, dass Ihr neues Passwort folgenden Kriterien entsprechen muss:
• mindestens 10 Zeichen
• Groß- und Kleinbuchstaben
• mindestens eine Ziffer
Alternativ dazu können Sie beim Händler-Login auf „Passwort vergessen“ klicken und so Ihr Passwort zurücksetzen.
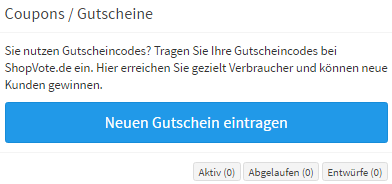
Wozu dient die Funktion Coupons/Gutscheine bei ShopVote
Über die Navigationspunkte „Einstellungen“ und dann „Anzeigen“ können Sie Gutscheine und Coupons anlegen.
ShopVote.de bietet Ihnen die Möglichkeit, Anzeigen / Werbung innerhalb des Bewertungsportals zu schalten. Mit den verschiedenen Werbeformaten können Sie eine Vielzahl potentieller Kunden erreichen. Insbesondere Online-Händler mit kleinem Budget finden hier kostengünstige Werbeformate mit einer guten Reichweite.
Wenn Sie mit Coupons oder Gutscheincodes werben wollen, können Sie Ihre Gutscheincodes bei ShopVote.de eintragen. Hier erreichen Sie gezielt Verbraucher und können neue Kunden gewinnen.
So Funktioniert´s:
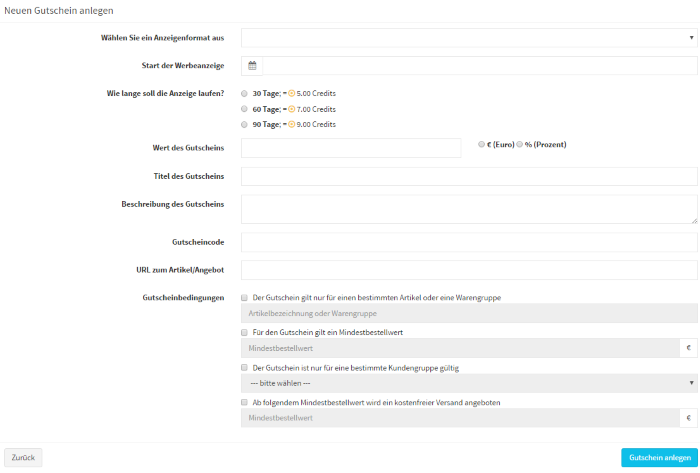
Nach Anklicken des Buttons „Neuen Gutschein eintragen“ erscheint die folgende Eingabemaske:
Im Feld Anzeigenformat können Sie auswählen, ob es sich bei der Anzeige um eine Aktion oder einen Gutschein handeln soll. In den weiteren Eingabefeldern können Sie die entsprechenden Eckdaten eintragen.
Im Bereich „ Wie lange soll die Anzeige laufen“ legen Sie die Laufzeit der Aktion oder des Gutscheins fest. Je nach Dauer der Laufzeit benötigen Sie unterschiedlich viele Credits. Wie Sie Credits erwerben können, finden Sie unter „Einstellungen – Credits“ im Händlerbereich.
Im Händlerbereich ist zusätzlich eine weiterführende Dokumentation zur Anlage von Gutscheinen hinterlegt.
Wie kann ich mit ShopVote Videos teilen?
Produkt- oder Firmenvideos sind beliebte Inhalte bei Nutzern. Teilen Sie Videos über Ihr Unternehmensprofil bei SHOPVOTE. Reichern Sie Ihr Profil mit interessanten Inhalten an.
Über die Navigationspunkte „Einstellungen“ und dann „Videos“ gelangen Sie zum Eingabebereich für Videos.
Nach einem Klick auf „+neues Video teilen“ erscheint die folgende Eingabemaske:
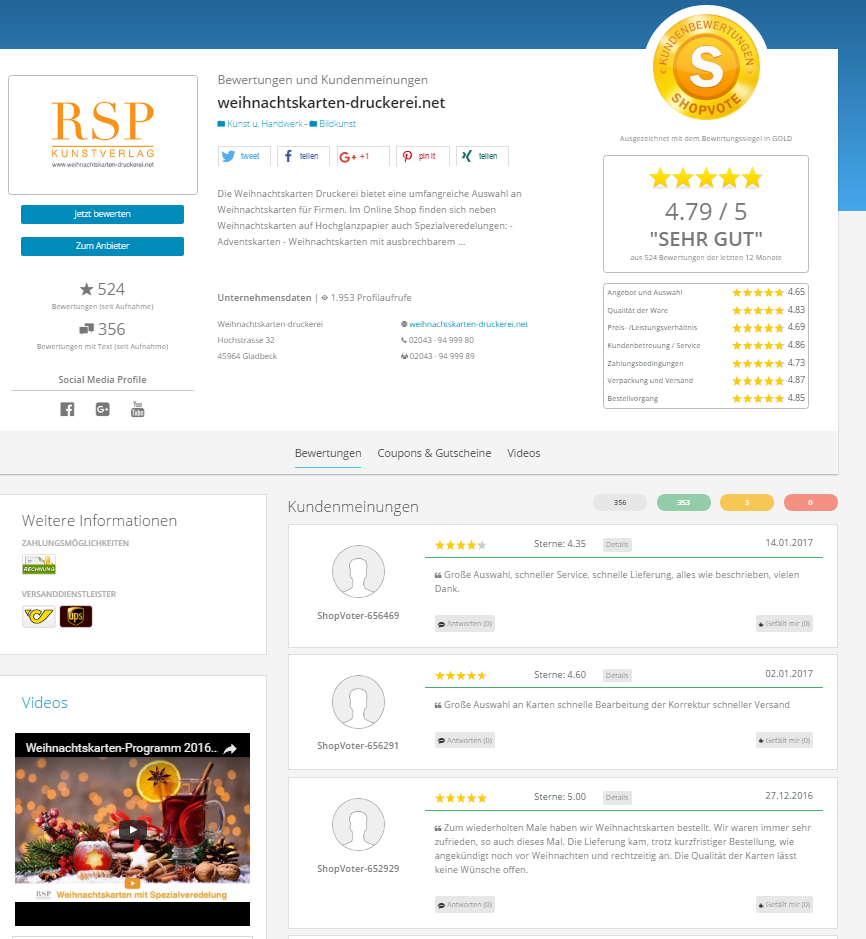
Beispiel eines Bewertungsprofils mit Video:
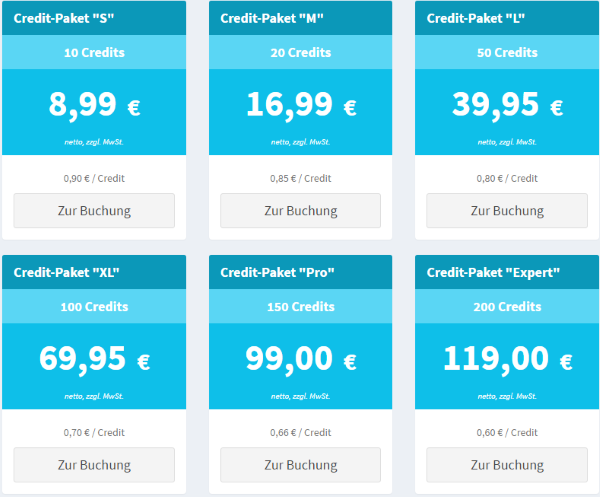
Was sind Credits und wozu brauche ich die?
Über die Navigationspunkte „Einstellungen“ und dann „Credits kaufen“ können Sie Credits erwerben.
Was sind Credits?
Credits sind eine Art Währung, die Sie für bestimmte kostenpflichtige Dienste, z.B. der Anzeigenschaltung auf ShopVote, benötigen. Die Credit-Pakete stehen Ihnen in verschiedenen Credit-Mengen zur Verfügung. Credits sind 365 Tage gültig.
Eine Rückerstattung von Credits ist nicht möglich.
Derzeit sind folgende Credit-Pakete erhältlich:
Wo finde ich meinen Bewertungslink?
Über den „Bewertungslink“ erhalten Sie neben dem Bewertungslink auch zusätzliche Informationen rund um den Link.
Nutzen Sie den Bewertungslink, um ein Feedback von Ihren Kunden einzuholen. Senden Sie Ihre Bewertungsanfrage am besten, nachdem die Ware den Kunden erreicht hat.
Bitte beachten: Nutzen Sie den Link ausschließlich in einer E-Mail.
Der Link darf nicht auf Ihrer Website oder in sozialen Netzwerken verwendet werden!
Zur Verwendung des Bewertungslinks
Wir haben für Sie diesen Link eingerichtet, damit Ihre Kunden Ihren Shop schnell und unkompliziert bewerten können. Über diesen Link gelangen Ihre Kunden direkt zum Bewertungsformular. Eine vorherige Registrierung der User ist hier nicht notwendig. Alle Bewertungen werden durch unser internes Kontrollsystem geprüft und freigeschaltet.
Bitte beachten Sie auch die folgenden Punkte:
- Der Link darf im Sinne der Funktionalität nicht verändert werden.
- Verwenden Sie den Link nicht öffentlich! Nutzen Sie ihn nicht auf Ihrer Website oder in sozialen Netzwerken.
- Übergeben Sie keine weiteren Parameter mit dem Link!
- Lesen Sie bitte auch die rechtlichen Hinweise.
Rechtliche Hinweise zur Verwendung des Bewertungslinks – worauf Sie achten sollten:
- Holen Sie sich explizit die Einwilligung Ihrer Kunden, Bewertungsanfragen von Ihnen zu erhalten. Optimalerweise in Form einer Checkbox. Vereinzelt wird auch eine zusätzliche Klausel in der Datenschutzerklärung empfohlen. Wer aber wie das AG Hannover davon ausgeht, dass eine Bewertungsanfrage werblichen Charakter hat, kann sich unserer Ansicht nach nur durch eine Checkbox + Protokollierung absichern.
- Versenden Sie die Bewertungsanfrage nur ein Mal. Sollten Kunden keine Bewertung abgeben, werden diese ihre Gründe dafür haben. Ärgern Sie sich nicht darüber. Es liegt in der Sache selbst, dass nicht jeder Kunde auch bereit ist, Ihren Shop zu bewerten.
- Verzichten Sie auf werbliche Inhalte bei Ihrer Bewertungsanfrage! Auch wenn es verlockend ist, vermeiden Sie z.B. Hinweise auf neue Produkte oder besondere Angebote. Sollte der Kunde sich dafür interessieren, können Sie solche Inhalte z.B. in Ihrem Newsletter unterbringen.
Anwendungsbeispiele für Bewertungsanfragen
Nachfolgend finden Sie zwei Beispiele, wie Sie Ihre Bewertungsanfrage an Ihre Kunden inhaltlich gestalten können. Sie sollen Ihnen als Anregung dienen, können aber auch gerne unverändert von Ihnen übernommen und frei genutzt werden.
Wozu nutze ich das Add-On „EasyReviews“ und wie funktioniert es?
Mit dem ShopVote Premium Add-On „EasyReviews“ können Sie noch einfacher, automatisiert und rechtssicher Bewertungen sammeln.
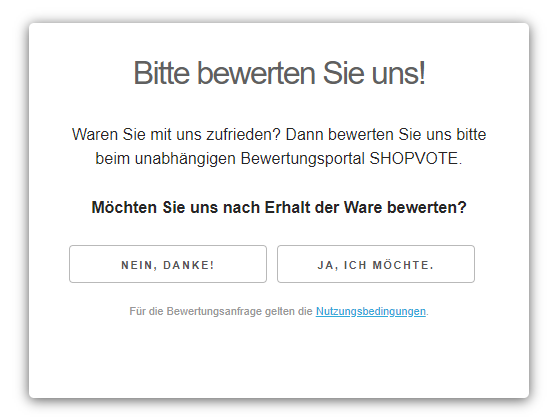
Mit der EasyReviews-Funktion von SHOPVOTE ist es besonders einfach, automatisiert Bewertungen von Kunden zu sammeln. Ihre Kunden werden direkt nach abgeschlossenem Einkauf und unmittelbar in Ihrem Shop/Ihrer Website um Einwilligung zum Erhalt einer Bewertungsanfrage gebeten. Sie als Händler oder Dienstleister legen fest, wann die Bewertungsanfrage gesendet werden soll.
Klickt der Kunde auf die Schaltfläche “Nein, danke!” werden keine Daten gespeichert. Ebenso wird auch keine Bewertungserinnerung versendet. Stimmt der Kunde zu, erhält er nach dem vom Händler festgelegten Zeitfenster vollautomatisch von ShopVote die Bewertungsanfrage per Mail.
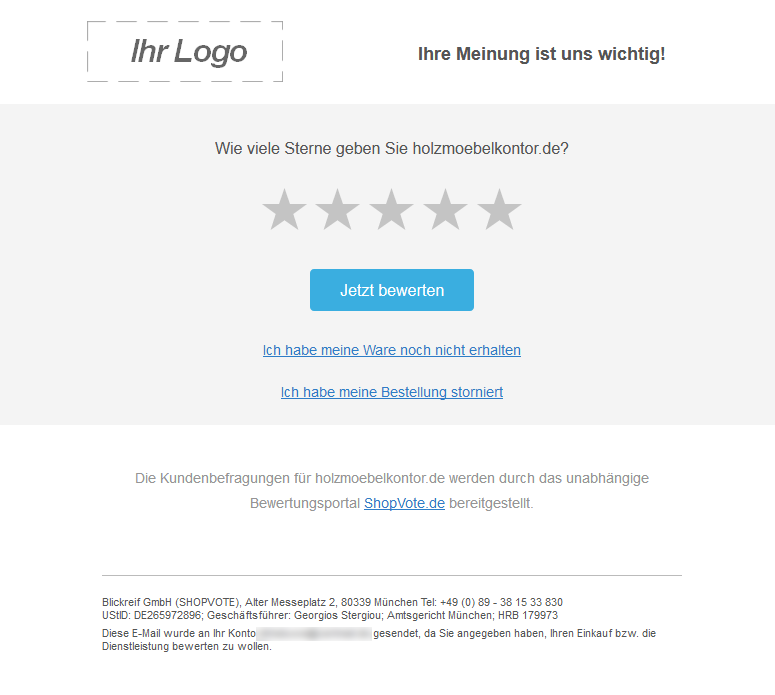
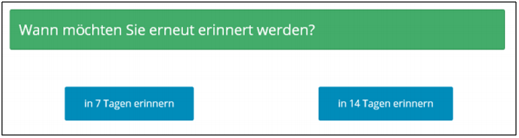
Mit einem Klick auf „Jetzt bewerten“ kann der Kunde seine Bewertung abgeben oder diese auf später verschieben, sofern er z.B. die Ware noch nicht erhalten hat. Klickt der Kunde auf den Link “Ich habe meine Ware noch nicht erhalten”, besteht die Möglichkeit, die Bewertungsanfrage erneut nach 7 oder 14 Tagen zu senden:
EasyReviews unter die rechtliche Lupe genommen
EasyReviews wurde durch unseren Kooperationspartner IT-Recht Kanzlei auf Rechtssicherheit überprüft. Ergebnis: „Mit EasyReviews können Händler zielführend und mühelos das Bewertungsspektrum für ihren Shop anfeuern und Käufer im Einklang mit dem geltenden Recht flächendeckend um die Abgabe von Rezensionen bitten.“
Hier: Ausführliche Betrachtung der EasyReviews-Funktion durch die IT-Recht Kanzlei.
EasyReviews: Die Funktionsweise des Premium-Add-Ons
Zunächst muss die Website/der Onlineshop für die Funktion vorbereitet werden. Die Einrichtung der EasyReviews-Funktion erfolgt in wenigen Schritten. Die Integration wird durch ein JavaScript realisiert, das auf der Checkout-Seite eingebunden wird. Wird die Seite vom Kunden im Zuge des Bestellvorgangs aufgerufen, wird die oben dargestellte Einwilligungsanfrage eingeblendet.
Technische Integration in den Shop
Die technische Integration umfasst einen JavaScript- und einen HTML-Code, die in die Checkout-Seite zu integrieren sind. Die beiden Codes, sowie eine ausführliche Dokumentation, wie und wo die Codes zu integrieren sind, hält ShopVote im Händlerbereich unter dem Menüpunkt „EasyReviews“ bereit. Zusätzlich bieten wir für verschiedene Shopsysteme Plugins und Module für die einfache Integration in den Online-Shop.
Konfiguration der EasyReviews Bewertungsanfrage
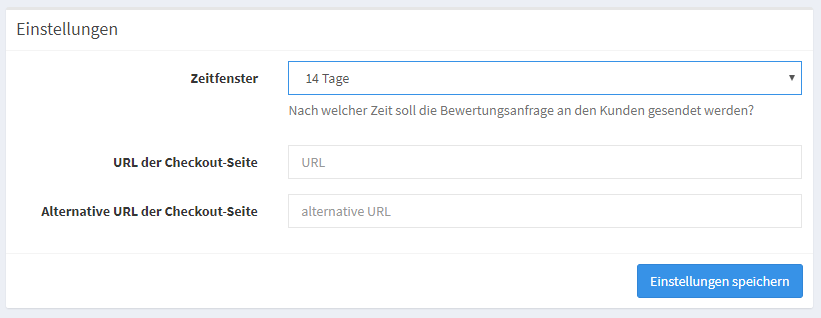
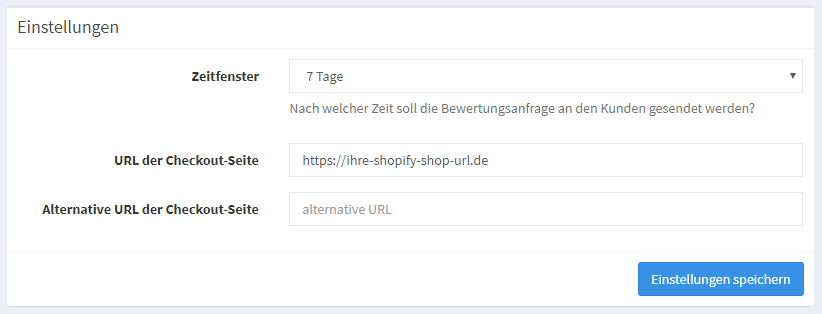
Im Händlerbereich unter dem Punkt „EasyReviews“ können die Zeitfenster für die Bewertungsanfrage einfach ausgewählt und eingestellt werden:
Mögliche Werte für das Zeitfenster für die Bewertungsanfrage sind 4 Stunden (z.B. für Online-Dienstleister), 4, 7, 14, 30, 40 und 60 Tage. Für alle Werte gilt: Die Bewertungsanfrage enthält immer die Möglichkeit, dass der Kunde die Bewertung auch später abgibt. Im Feld „URL der Checkout-Seite“ ist die entsprechende URL einzutragen. Die Angabe „Alternative URL der Checkout-Seite“ ist optional. Nachdem die gewünschten Änderungen vorgenommen wurden, klicken Sie auf “Einstellungen speichern”. Die Eingaben werden vom System übernommen und sind sofort wirksam.
Kann der Text der Anfrage-Mail angepasst werden?
Nein.
Wie kann ich den z-Index der AllVotes-Grafik I anpassen?
Damit die AllVotes-Grafik I einen individuellen z-Index erhält, fügen Sie dem JavaScript-Code Ihrer Grafik den Parameter „myZIndex“ mit dem entsprechenden numerischen Wert für den z-Index hinzu.
Beispiel für die Auslieferung der Grafik auf Deutsch (Ländercode: DE) und z-Index: 9999
|
1 2 3 4 5 6 7 8 9 |
<script src="https://widgets.shopvote.de/js/reputation-badge-v2.min.js"></script> <script> var myShopID = [Ihre ShopID]; var myBadgetType = 1; var myLanguage = 'DE'; var myZIndex = 9999; var mySrc = ('https:' === document.location.protocol ? 'https' : 'http'); createRBadge(myShopID, myBadgetType, mySrc); </script> |
Funktionsweise: Wird „myZIndex“ nicht übergeben, hat die Grafik standardmäßig einen z-Index von 950. Überdeckt die Grafik ein Seitenelement unerwünscht, verringern Sie den z-Index der Grafik. Wird die Grafik von einem Seitenelement überdeckt, erhöhen Sie den Wert von „myZIndex“.
Tipp: Laden Sie nach jeder Veränderung die Webseite unter Verwendung der Tastenkombination STRG + F5 (Windows) oder CMD + R (Mac) neu, damit Änderungen des z-Index sichtbar werden.
Wie kann ich eine Grafik in einer anderen Sprache ausgeben?
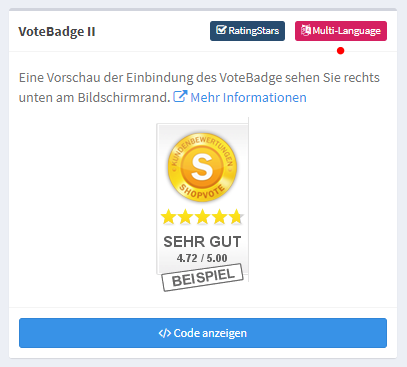
Grafiken, die Sie in einer anderen Sprache ausgeben können, erkennen Sie in der Übersicht der Grafiken im Händlerbereich am Label „Multi-Language“.
Damit eine Grafik in einer der verfügbaren Sprachen ausgegeben wird, fügen Sie dem JavaScript-Code Ihrer Grafik (AllVotes-Grafik I + II, VoteBadge I – III) den Parameter „myLanguage“ mit dem entsprechenden Ländercode der gewünschten Sprache hinzu.
Beispiel für die Auslieferung der Grafik auf Spanisch (Ländercode: ES)
|
1 2 3 4 5 6 7 8 |
<script src="https://widgets.shopvote.de/js/reputation-badge-v2.min.js"></script> <script> var myShopID = [Ihre ShopID]; var myBadgetType = 1; var myLanguage = 'ES'; var mySrc = ('https:' === document.location.protocol ? 'https' : 'http'); createRBadge(myShopID, myBadgetType, mySrc); </script> |
Bei allen anderen „Multi-Language“ fähigen Grafiken wird der Parameter „lang“ beim Aufruf der Grafik übergeben. Möchten Sie die Grafik in einer anderen Sprache ausgeben, aktualisieren Sie zunächst den jeweiligen HMTL-Code, mit dem die Grafik eingebunden wird. Sie finden den aktuellen Code Ihrer Grafik im Händlerbereich unter dem Punkt „Grafiken & Siegel“. Im HTML-Code suchen Sie nach dem Wert „lang=de“. Setzen Sie statt „de“ den Ländercode der gewünschten Sprache ein.
Beispiel für die Auslieferung einer Grafik (ohne JavaScript) auf Spanisch (Ländercode: ES) – Parameteränderung in Zeile 3 des Listings:
|
1 2 3 4 5 6 |
<!-- ANFANG --> <a href="https://www.shopvote.de/bewertung_demoshop_de_xxxx.html" target="_blank"> <img src="https://widgets.shopvote.de/view.php?shopid=[ShopID]&bn=50&lang=es" id="svimage-50" alt="Shopbewertung - shopvote.de" border="0" align="bottom" hspace="1"/> </a> <!-- ENDE --> |
Verfügbare Sprachen: Deutsch, Englisch, Französisch, Italienisch, Niederländisch, Spanisch
Wie lautet meine ShopID?
- Verwenden Sie die Suchfunktion von SHOPVOTE und suchen Sie darüber Ihr Unternehmen. Geben Sie dazu in der Suche Ihre Domain ein. (Beispiel: „xyz.de“)

- Rufen Sie Ihr Bewertungsprofil auf, indem Sie auf das Suchergebnis klicken.
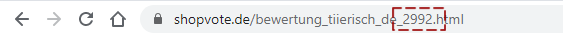
- Die URL des Bewertungsprofils enthält Ihre ShopID als numerischen Wert. (Beispiel im Bild „2992“).

EasyReviews (rechtssichere Bewertungsanfragen) in Shopify integrieren
Bewertung melden / beanstanden
Sie können Bewertungen, die gegen unsere Richtlinen verstoßen, melden. Gehen Sie dazu wie folgt vor:
- Melden Sie sich im Händlerbereich an.
- Öffnen Sie die Übersicht Ihrer Bewertungen mit Text über die linke Navigation und den Punkt „Bewertungen“.

- Suchen Sie die entsprechende Bewertung und klicken Sie in der Spalte „Aktion“ auf das „Flaggen“-Symbol.
- Begründen Sie die Meldung so umfangreich wie möglich. Nennen Sie dabei den konkreten Verstoß.
- Senden Sie Ihre Meldung ab.
Die Bewertung wird automatisch deaktiviert und von uns geprüft. Sobald die Prüfung abgeschlossen wurde, informieren wir Sie per Mail.
Was bedeuten die unterschiedlichen Farben in den Bewertungssiegeln?
Die unterschiedlichen Farben spiegeln die Anzahl Ihrer qualifizierten Bewertungen bei SHOPVOTE wieder:
- Blau = weniger als 50 Bewertungen
- Bronze= mindestens 50 Bewertungen mit der Note „Befriedigend“
- Silber= mindestens 50 Bewertungen mit der Note „Gut“
- Gold= mindestens 50 Bewertungen mit der Note „Sehr Gut“
Sind die Grafiken am rechten Bildschirmrand für eine responsive Darstellung geeignet?
Ja, das sind sie. Die Grafiken (AllVotes I und VoteBadge I – III) werden automatisch responsiv ausgeliefert. Sie müssen keine zusätzlichen Einstellungen vornehmen.
Bewertungsgrafiken mehrsprachig ausliefern
Sie können eine Vielzahl von Bewertungsgrafiken auch mehrsprachig verwenden. Insbesondere mehrsprachige Shops können damit passend zur Landessprache die Bewertungsgrafik ausliefern und mit ihren guten Bewertungen werben.
Hier finden Sie eine Liste der verfügbaren Sprachen.
So verwenden Sie mehrsprachige Grafiken:
- Melden Sie sich im Händlerbereich an.
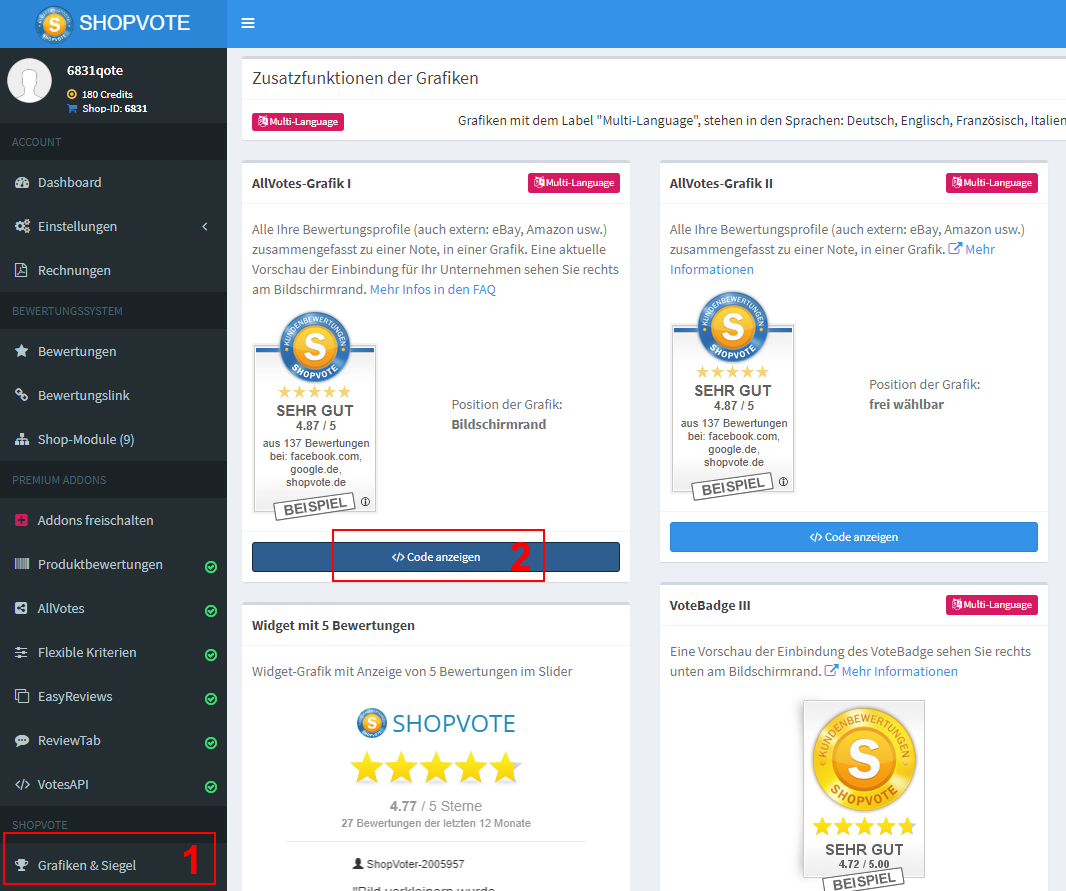
- Klicken Sie links in der Navigation auf den Menüpunkt „Grafiken & Siegel“.

- Wählen Sie eine beliebige Grafik (oder die Grafik, die Sie bereits im Shop verwenden), die mit „Multi-Language“ gekennzeichnet ist und klicken Sie auf „Code anzeigen“.

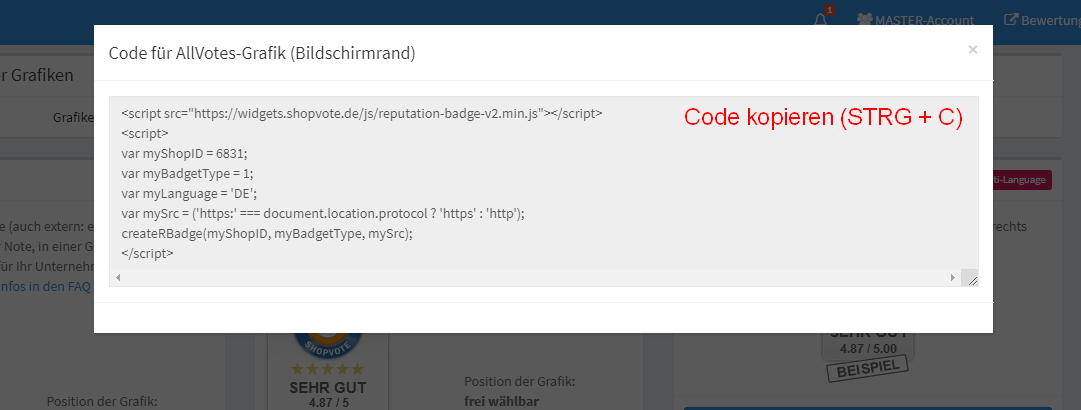
- Kopieren Sie den Code aus dem Feld und ersetzen Sie, sofern schon ein Grafik-Code vorhanden ist, den vorhanden Code Ihrer Grafik.
- Die Variable „lang=de“ gibt an, dass die deutsche Grafik ausgeliefert wird. Möchten Sie, dass Ihre Kunden die englische Grafik sehen, ersetzen Sie ‚de‘ mit ‚en‘. Soll die spanische Grafik sichtbar sein, erstzen Sie ‚de‘ mit ‚es’…usw.
Bewertungen aus einem anderen Portal übernehmen / übertragen
Es ist möglich, dass wir Bewertungen aus externen Bewertungsquellen über unsere „AllVotes“- Funktion für Sie erfassen. Dabei werden die Anzahl der Bewertungen und die entsprechende Bewertungsnote der externen Quelle gespeichert. Solange das Profil der externen Bewertungsquelle existiert, werden die Daten regelmäßig aktualisiert.
Können auch die Bewertungstexte übernommen werden? Nein. Aus rechtlichen Gründen ist die Übernahme von Bewertungstexten nicht möglich.
Die Bewertungen liegen als Export-Datei (z.B. im CSV-Format) vor; können diese Bewertungen importiert werden? Nein. Wir nehmen grundsätzlich keine Bewertungen aus anderen Portalen an, die Ihnen als Export-/Import-Datei vorliegen. Grund: Die Echtheit der Bewertungen kann nicht mehr sichergestellt werden, da es grundsätzlich möglich ist, die Daten zu verändern, bevor sie an uns übergeben werden.
Welche Sprachen werden unterstützt?
SHOPVOTE unterstützt für Bewertungen und Grafiken verschiedene Sprachen. Damit können Händler, deren Kundenkreis außerhalb von Deutschland liegt, auch dort Bewertungen sammeln. Folgende Sprachen werden derzeit von SHOPVOTE angeboten:
- Deutsch (DE)
- Englisch (EN)
- Französisch (FR)
- Italienisch (IT)
- Niederländisch (NL)
- Spanisch (ES)
Insbesondere mehrsprachige Shops können damit gezielt in der jeweiligen Landessprache Bewertungen sammeln und auch die Bewertungsgrafiken in der passenden Sprache ausliefern.
Was sind Produktbewertungen?
Im Gegensatz zu den Händler- oder auch Shopbewertungen sammeln Sie mit Produktbewertungen produktspezifische Bewertungen. Kunden bewerten also das gekaufte Produkt und können damit wertvolle Erfahrungen für andere Käufer liefern. Über die Integration der Bewertungen in Ihren Shop erweitern Sie Ihre Produktseiten um interessanten Content und können damit die Kaufrate erhöhen.
Unternehmensname, Marke, Brand im Bewertungsprofil bearbeiten und anzeigen
Ihren Unternehmensnamen können Sie im Händlerbereich unter dem Punkt Einstellungen -> Stammdaten ändern. Geben Sie dazu Ihren Unternehmensnamen im gleichnamigen Feld ein, setzen Sie die Information mit der Schaltfläche am Ende der Zeile auf „sichtbar“ und klicken Sie anschließend auf den Button „Speichern“.
AllVotes- oder VoteBadge-Grafik in Shopify integrieren
Die nachfolgende Anleitung beschreibt, wie Sie die AllVotes-Grafik I oder das VoteBadge I – III in Ihren Shopify-Store integrieren.
Zeitaufwand: ca. 5 – 10 Minuten.
Hinweis: Die folgenden Schritte beschreiben Änderungen, die am Code des Shopify-Themes vorgenommen werden. Nehmen Sie Änderungen am Theme-Code immer nur dann vor, wenn Sie über die entsprechenden Kenntnisse verfügen. Sofern Ihr Shop von einem Entwickler / einer Software-Agentur betreut wird, empfehlen wir, im Zweifel diesen / diese mit der Änderung zu beauftragen.
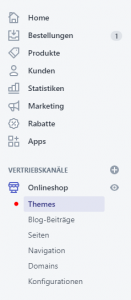
- Melden Sie sich in Ihrem Shopify-Store an.

- Wählen Sie in der Navigation den Punkt „Themes“.

- Klicken Sie im Vorschau-Bereich Ihres aktuellen Themes auf „Aktionen“ -> „Code bearbeiten“.

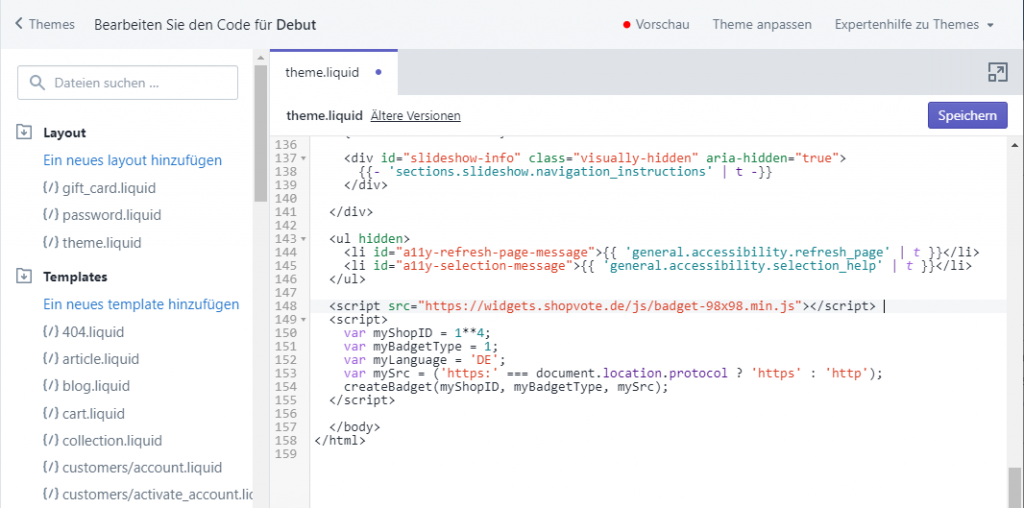
- Öffnen Sie im Bearbeitungsfenster den Bereich „Layout“ und dort die Datei „theme.liquid“.

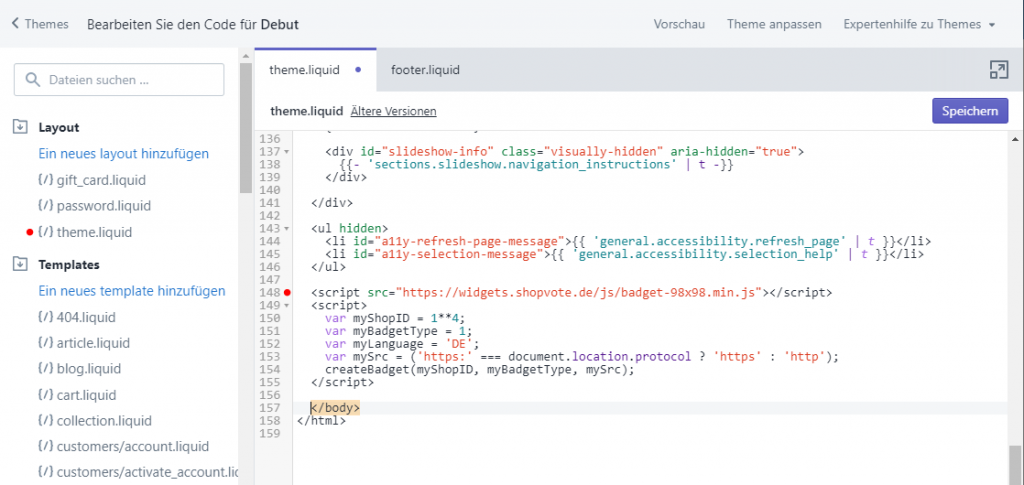
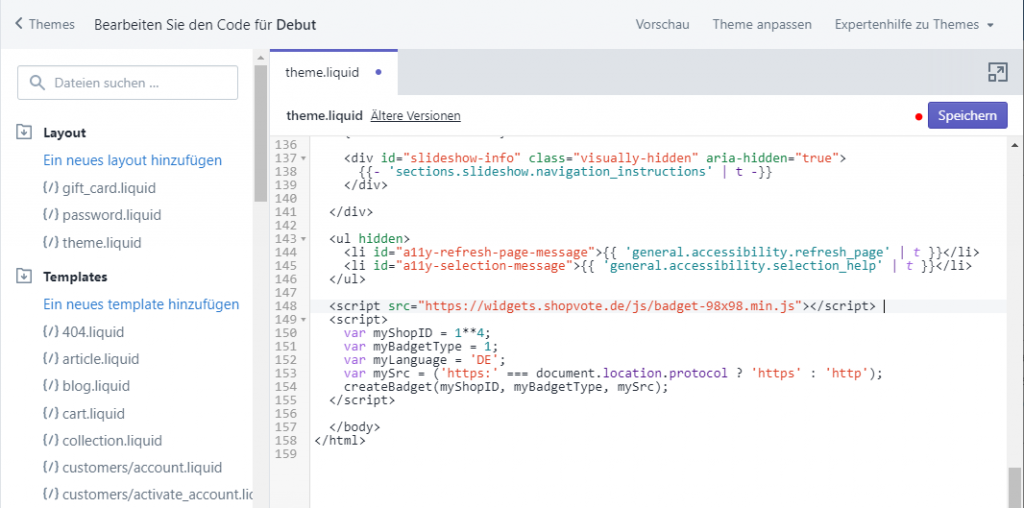
- Scrollen Sie bis an das Ende der Datei und fügen Sie oberhalb des schießenden body-Tags
</body> den Code der AllVotes-Grafik I / II oder des VoteBadge I / II od. III ein.

- Speichern Sie den Code.

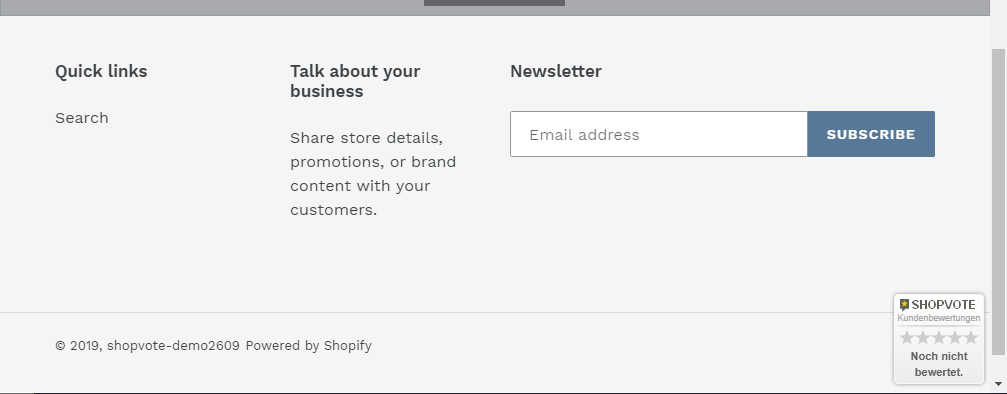
- Prüfen Sie die Integration z.B. über den Aufruf der Vorschau.
 In der Vorschau sollte nun bereits die soeben eingefügte Grafik sichtbar sein. Sollte das nicht der Fall sein, aktualisieren Sie die Seite im Browser durch drücken der Tasten STRG + F5 (Windows-Nutzer) oder CMD + R (Mac-Nutzer).
In der Vorschau sollte nun bereits die soeben eingefügte Grafik sichtbar sein. Sollte das nicht der Fall sein, aktualisieren Sie die Seite im Browser durch drücken der Tasten STRG + F5 (Windows-Nutzer) oder CMD + R (Mac-Nutzer).
Wie verlängere ich die Laufzeit eines Addons?
Sofern die Laufzeit eines verwendeten Addons kurz vor dem Ablauf steht, erhalten Sie 7 Tage und 1 Tag vor dem Ablauf eine Benachrichtigung per Mail von uns, dass das Addon verlängert werden muss.
Die Verlängerungen erfolgt über den Händlerbereich und den Menüpunkt „Addons freischalten“. Klicken Sie dort auf die Schaltfläche „Jetzt verlängern“ des gewünschten Addons. Anschließend wählen Sie zur Buchung die gewünschte Zahlungsart.
Nach Abschluss der Buchung wird die Laufzeit automatisch um den jeweils erneut gebuchten Zeitraum (siehe Addon-Beschreibung) verlängert. Restlaufzeiten werden dabei berücksichtigt und entsprechend addiert. Daher kann die Laufzeit eines Addons auch innerhalb des aktiven Nutzungszeitraums verlängert werden, ohne dass Restlaufzeiten verloren gehen.
Kategorie des Shops / des Unternehmens ändern
Online-Shops / Unternehmen werden innerhalb von SHOPVOTE in bestimmten Kategorien und Unterkategorien gelistet (https://www.shopvote.de/kategorien). Sie können die Kategorie ändern und selbst festlegen. Gehen Sie dazu wie folgt vor:
- Loggen Sie sich in den Händlerbereich ein.
- Klicken Sie links in der Navigation auf „Einstellungen“ und „Shopdaten“.
- Wählen Sie im Abschnitt „Shop-Kategorie festlegen“ die gewünschte Haupt- und Unterkategorie.
- Speichern Sie Ihre Änderung durch Klick auf den Button „Speichern“.
Google-Sterne verschwinden aus den Suchergebnissen (RatingStars)
Obwohl Google bereits in seiner öffentlichen Mitteilung über Verzögerungen bei der flächendeckenden Auswirkung informiert hatte (vgl. https://webmaster-de.googleblog.com/2019/10/bewertungs-rich-suchergebnisse.html), sorgen die unterschiedlichen Beobachtungen in den Suchergebnissen für Verunsicherung bei Shopbetreibern. Die Verunsicherung ruft zudem Unternehmen auf die Bildfläche, die diese Verunsicherung offensichtlich für das „schnelle Geld“ ausnutzen wollen, indem sie Händlern die Sterne (auch dauerhaft) versprechen.
Der Beitrag eines „Google-Mitarbeiters“ in der Google-Community gibt aber eine eindeutige und klare Antwort: Dass derzeit noch für manche Suchergebnisse Sterne ausgeliefert werden, ist von Google nicht beabsichtigt, sondern technisch bedingt. Auch diese Sterne werden früher oder später unwiederbringlich verschwinden!
Warnung vor unseriösen Geschäftspraktiken: Wir können Händler also nur ausdrücklich davor warnen, Angebote anzunehmen, die eine dauerhafte Wiederkehr der Sterne prophezeien. Die Freude wird hier nur von kurzer Dauer sein.
[01. Oktober 2019]Vor wenigen Tagen hat Google ein neues Update mit Auswirkungen auf die Suchmaschinenergebnisse, genauer gesagt die „Review Rich Results“, bekanntgegegeben. Ziel des Updates soll sein, die Qualität der Suchergebnisse, die mit den s.g. „Rich Snippets“ u.a. für die beliebten Sterne in den organischen Suchergebnissen gesorgt haben, zu verbessern.
Bei den Rich Snippets handelt es sich um kleine Code-Schnipsel, die der eigenen Seite hinzugefügt werden können, um zusätzliche Informationen zum Inhalt der Seite bereitstellen zu können. Bislang war es darüber möglich, die für das eigene Unternehmen gesammelten Bewertungen gegenüber Google bekannt zu machen. Google hat die über den entsprechenden Code-Schnipsel erkannten Bewertungsdaten dann als Sterne, mit der Anzahl der Bewertungen dargestellt.
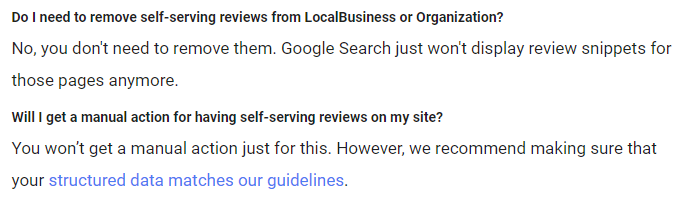
Nachteil von Rich Snippets: Sie können manipuliert werden, da theoretisch jeder Seitenbetreiber seinen Quellcode (und damit auch die Rich Snippets) beeinflussen kann. Um solche Manipulationen zukünftig endgültig auszuschließen, hat Google nun entschieden, in den Suchergebnissen keine Bewertungsdaten (bis auf einige Ausnahmen) mehr anzuzeigen, die als „self-serving“ (übers.: „eigennützig“) einzustufen sind.
Was bedeutet in diesem Zusammenhang „eigennützig“?
Ganz einfach: Ein Seitenbetreiber ist immer bestrebt, nur mit den besten Bewertungen für sich zu werben. Er wird also unabhängig von eventuell anderen Bewertungsprofilen zu seinem Unternehmen immer das wählen, das für ihn am werbewirksamsten ist. Hier entsteht also die Eigennützigkeit, die Google nun nicht mehr unterstützt. Das gilt auch bei der Verwendung von Bewertungen aus unabhängigen Quellen.
Werden jetzt alle Sterne in den Suchergebnissen verschwinden?
Nein. Das Google-Update betrifft ausschließlich Shopbewertungen bzw. Bewertungen, die für eine Unternehmensseite gesammelt wurden und mit den Rich Snippets für die Datentypen „LocalBusiness“ oder „Organization“ ausgeliefert wurden. Produktbewertungen sind von der Änderung nicht betroffen.
Auch auf die Bewertungssterne in Google-Anzeigen (Google Ads und Google Shopping) hat dieses Update keine Auswirkungen. Hier bleiben die Sterne ebenfalls erhalten.
Dürfen Sie die Bewertungen von Drittanbietern weiterhin auf Ihrer Seite verwenden?
Ja. Google hat „nur“ die Anzeige der Sterne in den organischen Suchergebnissen deaktiviert. Dennoch liefern Bewertungen aus neutralen, unabhängigen Quellen einen Mehrwert für Ihre Webseite und potentielle Käufer. Google hat zudem ganz klar mitgeteilt, dass die Weiterverwendung von Bewertungen, die über Drittanbieter gesammelt wurden, kein Problem darstellt und Seitenbetreiber keine Konsequenzen durch Google befürchten müssen.
Handlungsempfehlungen für Shopbetreiber
Derzeit gibt es keine Notwendigkeit, dass Sie an Ihrem Online-Shop Änderungen vornehmen müssen. Sie können die SHOPVOTE-Integration für die „RatingStars“-Funktion problemlos weiter verwenden.
Natürlich werden Sie sich darauf einstellen müssen, dass auch für Ihre Seite die Sterne nach und nach nicht mehr in den Suchergebnissen angezeigt werden. Da aber alle Seitenbetreiber davon betroffen sind, entsteht für Sie kein Nachteil dadurch.
Wie bereits oben beschrieben, werden die Bewertungssterne weiterhin für alle Bewertungen, die SHOPVOTE als Google-Partner für Verkäuferbewertungen an Google überträgt, im Rahmen der Google-Anzeigen verwendet.
Zudem werden auch die Bewertungssterne für Produkte in den organischen Suchergebnissen weiter angezeigt. Diesen Vorteil sollten Sie jetzt unbedingt für sich nutzen: Sammeln Sie Produktbewertungen! Wir liefern Ihnen automatisch die passenden Rich Snippets, damit die Bewertungen in den organischen Suchergebnissen erscheinen können.
Warum sehe ich für Wettbewerber noch Sterne in den Suchergebnissen?
Das Google-Update wurde erstmals am 16.09.2019 über den „Google Webmaster Central Blog“ bekanntgegeben. Wie gewöhnlich werden die Auswirkungen nicht sofort für jeden Seitenbetreiber sichtbar. Obwohl bereits viele Suchergebnissen keine Sterne mehr aufweisen, gibt es vereinzelt noch Seiten, die weiterhin über Sterne verfügen. Erfahrungsgemäß dauert es immer einige Tage, bis sich Google-Updates für alle Seitenbetreiber auswirken. Sicher ist, dass es z.B. nicht relevant ist, welche Art der Integration für die Rich Snippets verwendet wurde – es werden alle Seiten vom Update betroffen sein.
Alternative Checkout-URL bei Verwendung eines externen Zahlungsanbieters
Damit die EasyReviews-Funktion korrekt funktioniert, muss die URL Ihrer Checkout-Seite angegeben werden. Sofern Sie einen externen Zahlungsanbieter (z.B. PayPal) verwenden, kann es sein, dass die URL, auf die der Kunde nach erfolgreicher Zahlungsabwicklung in Ihren Shop zurückgeleitet wird, nicht der „normalen“ Checkout-URL entspricht.
In diesem Fall tragen Sie bitte im Händlerbereich unter „EasyReviews“ im Feld „Alternative URL der Checkout-Seite“ die entsprechende URL ein, auf die der Kunde nach der Zahlungsabwicklung geleitet wird und speichern Sie die Einstellung.
JavaScript-Grafik in Strato-Shop einbinden
Die AllVotes-Grafik I und das VoteBadge I – III werden über einen JavaScript-Code erzeugt. Damit Sie diese Grafik in Ihrem Strato-Shop verwenden können, folgen Sie bitte dieser Anleitung (wir haben das Beispiel anhand der AllVotes-Grafik I beschrieben):
- Loggen Sie sich im SHOPVOTE-Händlerbereich ein, klicken Sie in der Navigation auf „Grafiken & Siegel“ und anschließend auf den Button „Code anzeigen“ der Grafik.

- Kopieren Sie den Code, der Ihnen nun angezeigt wird.

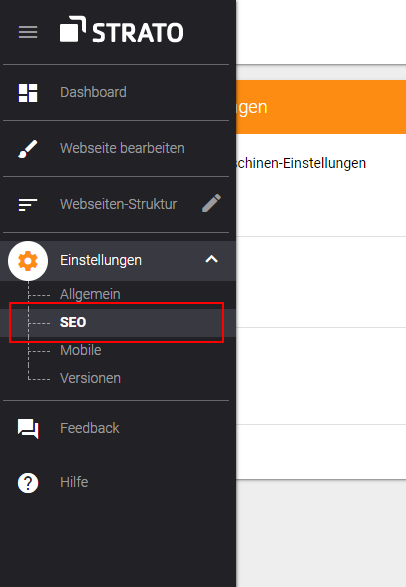
- Loggen Sie sich in den Strato Homepage-Builder ein. Wechseln Sie in das Menü „Einstellungen“ und dort in den Unterpunkt „SEO“.

- Fügen Sie den SHOPVOTE Grafik-Code in das Feld „Tracking-Code“ ein und wählen Sie bei „Einfügen in:“ die Option „BODY“.

Fertig. Der eingefügt Code wird automatisch gespeichert. Wechseln Sie im Homepage Builder in das Menü „Webseite bearbeiten“ und klicken Sie oben rechts auf „Vorschau“. Die Grafik wird nun angezeigt.
Warum variiert die Anzahl der Bewertungen?
Die Anzahl der bei SHOPVOTE gesammelten Bewertungen und der daraus resultierenden Bewertungsnote variiert, da für die Berechnung der aktuellen Bewertungsnote die Bewertungen der letzten 12 Monate herangezogen werden.
Zusätzlich kann sich die Anzahl der Bewertungen durch die Verwendung der Funktion „AllVotes“ verändern. Durch die regelmäßige Aktualisierung der Bewertungen aus externen Quellen ändert sich i.d.R. der Bewertungsstand für Ihren Shop.
Damit die Anzahl der Bewertungen nicht sinkt, empfehlen wir, regelmäßig bei Ihren Kunden um eine Bewertung zu bitten. Nutzen Sie dazu den Bewertungslink, den wir Ihnen im Händlerbereich zur Verfügung stellen. Um automatisiert und rechtssicher Bewertungen zu sammeln, nutzen Sie die Funktion „EasyReviews“. Mit dieser Funktion brauchen Sie Ihre Kunden nicht mehr manuell um eine Bewertungsabgabe bitten. Unser System übernimmt die Bewertungsanfragen für Sie.
Können Bewertungen exportiert werden?
Nein. Ein Bewertungsexport (z.B. als CSV-Datei) ist technisch nicht vorgesehen. Alle Bewertungen bleiben für die Gültigkeitsdauer von 12 Monaten erhalten und können weiterhin auch in Google Ads verwendet werden. Ein Export der Daten ist somit nicht nötig.
Sofern Sie die Bewertungsdaten in Ihrem Shop verwenden möchten, nutzen Sie bitte die VotesAPI, über die Sie die letzten 25 Bewertungen vollständig abrufen können.
Wo kann ich die Bewertungen zu meinem Unternehmen verwenden?
Die über SHOPVOTE gesammelten Bewertungen werden zunächst im Bewertungsprofil Ihres Unternehmens angezeigt. Mit den Bewertungsgrafiken können Sie Ihre Bewertungsnote und die Anzahl der Bewertungen auch innerhalb Ihrer Website darstellen. Zusätzlich haben Sie die Möglichkeit, die Bewertungen über die VotesAPI abzurufen und in Ihrem Shop zu verwenden. SHOPVOTE übergibt alle Bewertungen vollautomatisch an Google, damit diese in den Google Anzeigen dargestellt werden können.
Eine darüber hinausgehende Verwendung von Bewertungsdaten außerhalb von SHOPVOTE, Ihrer Website oder den Webseiten genehmigter Partner ist nicht zulässig (z.B. durch externe Dienstleister, andere Bewertungsplattformen oder Bewertungsaggregatoren).
Die Verwendung der Bewertungen ist erlaubt:
- auf Ihrer Website / Ihrem Shop (entsprechend der eingetragenen Domain)
- auf dem SHOPVOTE-Bewertungsprofil
- innerhalb von Google, Bing, Yahoo
- im Rahmen der IT-Recht Kanzlei
Wie kann ich meinen Shop bei ShopVote.de anmelden?
Die Anmeldung eines Shops erfolgt über ein Formular. Das Formular erreichen Sie über den folgenden Link: https://www.shopvote.de/shop-kostenlos-eintragen
Muss ich mich bei ShopVote.de registrieren?
Sofern Sie keinen Bewertungslink von dem Online-Shop erhalten haben, den Sie bewerten möchten, müssen Sie sich vor der Bewertungsabgabe registrieren. Im Zuge der Registrierung erhalten Sie einen Aktivierungslink, über den Sie Ihre Registrierung bestätigen.
Nachdem die Registrierung abgeschlossen wurde, können Sie sich mit Ihren Benutzerdaten anmelden und den gewünschten Online-Händler bewerten.
Wo finde ich den Quellcode für die Badget-Grafik?
Sie können auf den Quellcode der Badget-Grafik über den Händlerbereich und den Menüpunkt „Grafiken & Siegel“ zugreifen.
Es werden keine Daten angezeigt, sondern nur „data->xxx“
Es ist wichtig, dass Sie den Quellcode für das RatingStars-Add-On direkt in den Quellcode Ihres Shops einbinden. Meist ist es nicht erfolgreich, den Quellcode über das Backend des Shopsystems einzubinden, da das Shopsystem PHP-Tags herausfiltert und den Code unbrauchbar macht. In einigen Shopsystemen muss die Einbindung von PHP-Code zusätzlich deklariert werden. Bitte lesen Sie dazu in der Dokumentation Ihres Shopsystems.
Zusätzliche Informationen für bestimmte Shopsysteme:
– OXID eShop: Wie kann ich PHP-Code im OXID eShop einbinden?
Welche Bewertungsquellen können nicht verwendet werden?
Folgende Bewertungsquellen können nicht bei SHOPVOTE verwendet werden:
- Etsy
- Provenexpert
Sollten Sie Fragen zur Verwendung bestimmter Bewertungsquellen haben, senden Sie Ihre Anfrage gern an service@shopvote.de.
Kann ich eigene Kriterien zur Auswahl hinzufügen?
Nein. Sie können aber neue Kriterien vorschlagen. ShopVote wird Ihren Vorschlag auf Nutzbarkeit prüfen und ggf. Ihnen und anderen Anbietern anschließend zur Verfügung stellen.
Mehrsprachigkeit / unterstützte Sprachen
Die Bewertungsabgabe über EasyReviews (Händlerbewertungen und oder Produktbewertungen) ist automatisch und vollständig mehrsprachig möglich. Die Einwilligungsanfrage (Popup), das Bewertungsformular und alle nachfolgenden E-Mails und Statusmeldungen werden dem Kunden in der im Browser des Kunden eingestellten Sprache ausgeliefert. Sie brauchen keine zusätzlichen Einstellungen vornehmen. Es werden folgende Sprachen unterstützt:
- Deutsch (DE)
- Englisch (EN)
- Französisch (FR)
- Italienisch (IT)
- Niederländisch (NL)
- Spanisch (ES)
Bewertungsabgabe über Bewertungslink (manueller Versand):
Wenn Sie nicht die Funktion EasyReviews verwenden und Ihren Kunden manuell den Bewertungslink senden, können Sie mit dem Bewertungslink einen Sprachparameter übergeben. So geht’s:
- Melden Sie sich im Händlerbereich an.
- Öffnen Sie links in der Navigation den Menüpunkt „Bewertungslink„.

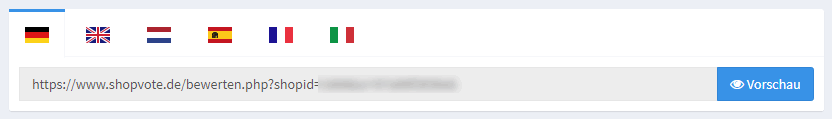
- Klicken Sie auf die Flagge der gewünschten Sprache und kopieren Sie den dann im Feld angezeigten Bewertungslink. Sie können diesen Link nun versenden.

Was kostet die Funktion „Produktbewertungen“?
Die Funktion steht in 2 Laufzeiten zur Verfügung – die monatlichen Kosten sind entsprechend der Laufzeit gestaffelt (alle Preise zzgl. MwSt.) und werden für die gewünschte Laufzeit im Voraus fällig:
- Laufzeit 6 Monate: 37,90 € / Monat = 227,40 €
- Laufzeit 12 Monate: 35,90 € / Monat = 430,80 €
Für Mandanten der IT-Recht-Kanzlei betragen die monatlichen Kosten, unabhängig von der gewählten Laufzeit, 19,90 Euro:
- Laufzeit 6 Monate: 19,90 € / Monat = 119,40 €
- Laufzeit 12 Monate: 19,90 € / Monat = 238,80 €
Um den Preisvorteil durch die Mitgliedschaft bei der IT-Recht Kanzlei nutzen zu können, müssen Sie sich vorab als Kunde der IT-Recht Kanzlei verifizieren. Nach erfolgreicher Verifizierung gelten für Sie die Vorteilspreise.
Hinweis: Die Funktion ist nicht Bestandteil des Pakets „All-Inclusive für Shopbewertungen“.
Wie kann ich meinen Shop bewerten lassen?
- Ihr Online-Shop muss bei ShopVote.de eingetragen sein. Sollte das noch nicht der Fall sein, können Sie hier Ihren Shop kostenlos anmelden.
- Sobald Ihr Shop in das Bewertungsportal eingetragen wurde, kann dieser bewertet werden.
- Zusätzlich können / sollten Sie natürlich Ihre Kunden dazu animieren, Ihren Shop zu bewerten. Im Händler-Bereich können Sie dazu einen Bewertungslink abrufen, den Sie Ihren Kunden zusenden können. Für eine Bewertung, die über diesen Link abgegeben wird, muss sich der Nutzer nicht registrieren. Damit ist eine Bewertung schnell und unkompliziert möglich.
Wie kann ich als Nutzer mein Passwort zurücksetzen / neu vergeben?
Sie können Ihr Passwort über die Funktion „Passwort vergessen“ zurücksetzen bzw. neu vergeben. Gehen Sie wie folgt vor:
- Rufen Sie den Link „Passwort vergessen“ auf:- https://www.shopvote.de/passwort-vergessen
- Geben Sie dort Ihre E-Mail-Adresse ein, die Sie bei der Registrierung verwendet haben. Nachdem Sie auf den Button „Passwort anfordern“ geklickt haben, erhalten Sie an die genannte Mail-Adresse einen Link, über den Sie Ihr Passwort neu vergeben können.
Warum hat die AllVotes-Funktion ein Update erhalten?
Im Jahr 2017 hat das Landgericht Köln (Urt. v. 01.08.2016, Az. 33 O 159/16) in seinem Urteil gegen ein anderes Bewertungsportal das Bedürfnis an Transparenz gegenüber dem Verbraucher klargestellt, wenn Bewertungen durch Aggregation aus mehreren dritten Quellen zusammengefasst und dargestellt werden.
SHOPVOTE fasst ebenfalls Bewertungen aus externen Quellen zusammen und stellt das Ergebnis dieser Aggregation Händlern, die die Premium-Funktion „AllVotes“ nutzen, in Form einer Grafik zur Verfügung. Natürlich hat SHOPVOTE nach Bekanntgabe des Urteils umgehend gehandelt und bereits zu diesem Zeitpunkt ein automatisches Update für die Darstellung der AllVotes-Grafik ausgeliefert, um seine Händler vor einer Abmahnung zu schützen.
Wir sind aber noch einen Schritt weiter gegangen: SHOPVOTE bietet nun ein Update an, das für zusätzliche Transparenz sorgt. Hierbei gehen wir über das übliche Maß hinaus. Es war notwendig, auf die verschiedenen Bewertungsgrundlagen einzugehen. So ist es verständlich, dass Portale, die als Indikator für das Vertrauen „x Prozent positive Bewertungen“ verwenden, nicht mit Portalen zusammengefasst werden können, die als Indikator eine Note verwenden.
Das Update der AllVotes-Funktion berücksichtigt solche Widersprüche und fasst ausschließlich vergleichbare Portale in einer Note zusammen. Zudem werden alle notwendigen Details zur Aggregation und Notenberechung durch SHOPVOTE für den Verbraucher transparent dargestellt. Im Detail haben sich folgende Änderungen ergeben:
- Die AllVotes-Grafik zeigt alle verwendeten Bewertungsquellen namentlich an.
- Ein automatisches Flyout gibt dem Verbraucher Details (Bewertungsnote, Anzahl der Bewertungen) zu den einzelnen Bewertungsquellen.
- Eine Informationsseite erläutert transparent die Notenberechung, der in der Grafik dargestellten Note.
Weitere Informationen zum Thema:
Wie wirkt sich die Nutzung der Funktion auf das Bewertungsprofil / die Gesamtnote aus?
Die Gesamtnote Ihres Bewertungsprofils bleibt unverändert. Die alternativen Bewertungskriterien werden als Synonyme für die Standardwerte verwendet. Damit ist sichergestellt, dass die Bewertungsnote ihre Aussagekraft behält. Mit Beginn der Nutzung werden in Ihrem Bewertungsprofil die momentan von Ihnen gewählten Kriterien angezeigt. Beenden Sie die Nutzung der Funktion, werden für Ihr Profil wieder die Standardwerte angezeigt / verwendet.
Kann ich das Add-On testen?
Ja! Wir stellen Ihnen im Händler-Bereich eine kostenlose 30-Tage-Testversion zur Verfügung. Sie können sich die Testversion einmalig freischalten. Die Testversion hat den gleichen Funktionsumfang wie die kostenpflichtige Version.
Wie kann ich Produktbewertungen in meinem Shop verwenden?
Aktivieren Sie die Funktion über den Händlerbereich. Sie erhalten von uns im Händlerbereich fertige Quellcodes, die Sie entweder selbst in die Bestellabschluss-Seite Ihres Online-Shops oder über ein Plugin in den Shop integrieren.
Für die vollständige Funktionsfähigkeit müssen folgende Daten übergeben werden:
- Referenznummer (Bestellnummer)
- E-Mail-Adresse des Kunden
- Produktbezeichnung
- Produkt-URL
- Produktbild-URL
- GTIN
- SKU
- Produktmarke
Die gesammelten Bewertungen werden entweder über das Plugin automatisch in Ihren Shop integriert oder können von Ihnen per API abgerufen und dargestellt werden.
Fehler bei Anmeldung: Die E-Mail-Adresse gehört nicht zur Domain.
Bei der Anmeldung Ihres Online-Shops prüft unser System, ob die angegebene E-Mail-Adresse zu Ihrem Shop / der verwendeten URL gehört. Erhalten Sie beim Absenden des Anmelde-Formulars die Meldung „Die E-Mail-Adresse gehört nicht zur Domain“, wurde ein Unterschied festgestellt.
Beispiel:
- Lautet die Internet-Adresse (URL) Ihres Online-Shops „www.meinshop.de“, erwartet das System eine E-Mail-Adresse, die entsprechend der URL exakt auf „@meinshop.de“ endet.
- Andere E-Mail-Adressen, die z.B. auf „@gmx.de“, „@web.de“ oder „@meinshop.com“ enden, werden nicht akzeptiert.
- Akzeptierte E-Mail-Adressen wären z.B.: info@meinshop.de oder service@meinshop.de
- Nicht akzeptiert würden: meinshop@gmx.de, meinshop@web.de oder info@meinshop.com
In der Regel sollte Ihnen für jede Ihrer Internet-Adressen mindestens eine E-Mail-Adresse zur Verfügung stehen (z.B. info@internet-adresse.de). Sollte das nicht der Fall sein, wenden Sie sich an den Hosting-Provider Ihres Online-Shops. Er ist meist in der Lage, Ihnen eine zusätzliche E-Mail-Adresse einzurichten bzw. Sie entsprechend dazu anzuleiten.
Was passiert mit den Kriterien in alten Bewertungen, bevor ich die Funktion genutzt habe?
Die Aktivierung der Funktion hat keine Auswirkung auf Ihre alten Bewertungen. Die Bewertungskriterien für die einzelnen Bewertungen werden so angezeigt, wie sie zum Zeitpunkt der Bewertungsabgabe bestanden.
Wie kann ich die Position der Badget-Grafik anpassen?
Standardmäßig wird die Badget-Grafik am rechten unteren Bildschirmrand angezeigt. Per CSS wird die Grafik mit einem Abstand von 2px vom rechten Bildschirmrand und 5px vom unteren Bildschirmrand positioniert. Es kann manchmal vorkommen, dass die Grafik mit ihren Standardwerten andere Objekte innerhalb Ihrer Website überlagert oder von anderen Objekten überlagert wird. Deshalb haben Sie die Möglichkeit, die Positionierung zu beeinflussen.
Der im Händlerbereich bereitgestellte JavaScript-Code zur Einbindung des Badgets beinhaltet die Funktion:
createBadget(myShopID, myBadgetType, mySrc)
Die Funktion createBadget kann mit zusätlichen vier Parametern SpaceX, SpaceY, AlignH und AlignV erweitert werden, um die Position der Grafik zu beeinflussen:
createBadget(myShopID, myBadgetType, mySrc,[[SpaceX, SpaceY, [AlignH , AlignV]], DisplayWidth])
– SpaceX entspricht dem Abstand in Pixeln vom rechten/linken Bildschirmrand
– SpaceY entspricht dem Abstand in Pixeln vom unteren/oberen Bildschirmrand
– wird SpaceX nicht angegeben, entspricht der Standardwert hierfür "right/left: 2px;"
– SpaceX darf nicht kleiner als 2 sein
– SpaceY darf nicht kleiner als 5 sein
– AlignH gibt die horizontale Ausrichtung an (gültige Werte sind 'left' oder 'right')
– AlignV gibt die vertikale Ausrichtung an (gültige Werte sind 'top' oder 'bottom')
– DisplayWidth gibt die Display-Breite in Pixeln an, bis zu der die Badget-Grafik ausgeblendet wird.
– soll DisplayWidth angegeben werden, die Parameter SpaceX, SpaceY, AlignH und AlignV aber mit den Default-Werten geladen werden, müssen die Parameter mit 0 bzw. leeren Werten übergeben werden (siehe Bsp. 6)
– werden AlignH und AlignV angegeben, müssen auch die Parameter SpaceX und SpaceY angeben werden (Sollen die Seitenabstände unverändert bleiben, können SpaceX und SpaceY mit 0 angegeben werden).
Fügen Sie also der Funktion die gewünschten Parameter hinzu, um die Position der Grafik zu beeinflussen. Lassen Sie aber den übrigen JavaScript-Code unverändert.
Anwendungsbeispiele:
1. createBadget(myShopID, myBadgetType, mySrc)
Die Parameter wurden nicht gesetzt. D.h., die Grafik wird mit den Default-Werten in einem Abstand von 5 Pixeln vom unteren Bildschirmrand und 2 Pixeln vom rechten Bildschirmrand angezeigt.
2. createBadget(myShopID, myBadgetType, mySrc, 100)
Der Parameter SpaceX wurde nicht angegeben. Es wird der Default-Wert "right: 2px;" verwendet. SpaceY hat den Wert „100“. D.h., die Grafik wird mit einem Abstand von 100 Pixeln vom unteren Bildschirmrand und 2 Pixeln vom rechten Bildschirmrand angezeigt.
3. createBadget(myShopID, myBadgetType, mySrc, 100, 100)
Die Parameter SpaceX und SpaceY haben den Wert „100“. D.h., die Grafik wird mit einem Abstand von 100 Pixeln vom unteren Bildschirmrand und 100 Pixeln vom rechten Bildschirmrand angezeigt.
4. createBadget(myShopID, myBadgetType, mySrc, 0, 0, 'right', 'top')
Die Grafik wird mit einem Abstand von 5 Pixeln vom oberen (‚top‘) Bildschirmrand und 2 Pixeln vom rechten (‚right‘) Bildschirmrand angezeigt.
5. createBadget(myShopID, myBadgetType, mySrc, 25, 10, 'left', 'bottom')
Die Grafik wird mit einem Abstand von 25 Pixeln vom linken (‚left‘) Bildschirmrand und 10 Pixeln vom unteren (‚bottom‘) Bildschirmrand angezeigt.
6. createBadget(myShopID, myBadgetType, mySrc, 0, 0, '', '', 480)
Die Grafik wird mit den Default-Werten (siehe Bsp. 1) auf Displays mit einer Display-Breite > 480 Pixeln angezeigt. Ist die Display-Breite kleiner / gleich 480 Pixeln, wird die Grafik nicht angezeigt.
Wie kann ich meinen Benutzernamen ändern?
Ihr Benutzername kann nicht nachträglich von Ihnen verändert werden. In Ausnahmefällen kann der Benutzername durch einen Administrator geändert werden. Senden Sie dazu bitte den Grund, den Benutzernamen und Ihre E-Mail-Adresse an service@shopvote.de.
Warum muss ich eine Profilgruppe wählen?
Damit Ihr Bewertungsprofil und die entsprechenden Bewertungsquellen transparent dargestellt werden können, ist es notwendig, dass nur Bewertungsquellen zusammengefasst werden, deren Bewertungsgrundlagen einheitlich sind.
Jede Gruppe enthält ausschließlich die Bewertungsquellen, die einheitliche Bewertungsgrundlagen verwenden. Eine Kombination von Bewertungsquellen mit unterschiedlichen Bewertungsgrundlagen ist nicht möglich.
Gruppe 1: Bewertungsquellen, die einen Prozentwert positiver Bewertungen wiedergeben.
Gruppe 2: Bewertungsquellen, die eine Note bereitstellen.
Weitere Informationen zum Thema:
Für welche Shopsysteme stehen Plugins für Produktbewertungen zur Verfügung?
Wir erweitern kontinuierlich das Angbeot kostenloser Plugins für Produktbewertungen. Eine Übersicht der verfügbaren Plugins für die unterschiedlichen Shopsysteme finden Sie hier: https://plugins.shopvote.de
Sofern für Ihr Shopsystem noch kein Plugin verfügbar ist, können Sie sich über unsere Plugin-News informieren lassen, sobald es Neuigkeiten gibt.
Wie erhalte ich die Zugangsdaten für den Händler-Bereich?
Um die Zugangsdaten für den Händler-Bereich zu erhalten, müssen Sie sich verifizieren. Sie benötigen dazu Ihre ShopID, die Sie in der E-Mail erhalten haben, die wir Ihnen nach der Aufnahme Ihre Shops zugesendet haben.
- Öffnen Sie den Händler-Login
- Klicken Sie auf „Passwort vergessen oder noch keinen Account“ unter dem Login-Formular
- Folgen Sie den Anweisungen.
Sollten Sie Probleme bei der Verifizierung haben, lesen Sie sich bitte die Anleitung (PDF-Datei) zur Verifizierung durch. Sollte Ihnen auch die Anleitung nicht weiterhelfen, senden Sie bitte eine E-Mail an service@shopvote.de mit einer kurzen Fehlerbeschreibung. Sie erhalten dann weitere Unterstützung.
Was passiert mit den Kriterien in alten Bewertungen, wenn ich das Add-On nicht mehr nutzen möchte?
Alle Kriterien bleiben so erhalten, wie sie zum Zeitpunkt der Bewertung von Ihnen festgelegt wurden. Somit bleibt nach Ablauf der Funktion die Bewertungsbasis bestehen. Beenden Sie die Nutzung der Funktion, werden für Ihr Profil und das Bewertungsformular wieder die Standardwerte angezeigt / verwendet.
Wie kann man die Badget-Grafik bei mobilen Geräten mit kleinen Displays ausblenden?
 Mit einer zusätzlichen Option beim Aufruf der Funktion
Mit einer zusätzlichen Option beim Aufruf der Funktion createBadget kann festgelegt werden, bis zu welcher Display-Breite (in Pixeln) das Badget augeblendet wird. Diese Option ist hilfreich, wenn Sie z.B. verhindern möchten, dass das Badget auf mobilen Geräten mit kleiner Auflösung Inhalte Ihrer Website überdeckt. So funktionert es:
Fügen Sie der createBadget-Funktion einen zusätzlichen Parameter z.B. 480 hinzu. Beispiel:
createBadget(myShopID, myBadgetType, mySrc, 0, 15, 'left','bottom',480);
Der zusätzliche (neue) Wert „480“ bewirkt, dass bei Displays <= 480 Pixel Breite die Badget-Grafik nicht angezeigt wird. Der leere Wert hinter 'left' bedeutet, dass der Default-Wert für die vertikale Ausrichtung verwendet wird. Ein weiteres Beispiel finden Sie hier (siehe Beispiel 6).
Hinweis: Die Funktion prüft beim Laden der Seite, wie groß das aufrufende Display ist. Beim Test (z.B. durch Ändern der Fenstergröße) muss die Website anschließend neu geladen werden, damit der Effekt sichtbar wird. Webmaster sollten zusätzlich darauf achten, dass sie beim Testen den Browser-Cache und ggf. den Cache des Shopsystems leeren.
Wie lange dauert es, bis die Bewertungssterne bei Google zu sehen sind?
Das ist sehr unterschiedlich und hängt von verschiedenen Faktoren ab (ohne Anspruch auf Vollständigkeit):
- Umfang Ihrer Website
- Aktualität Ihres Contents
- Häufigkeit des Besuchs durch den Google-Crawler
Sie sollten mindestens 14 Tage warten. Es besteht keine Möglichkeit, aktiv Einfluss auf die Anzeige der Sterne in den organischen Suchergbnissen zu nehmen. Werden die Sterne auch nach einem angemessenen Zeitraum nicht angezeigt, sollten Sie die korrekte Einbindung unter Beachtung der Google-Richtlinien prüfen.
Wie läuft das Update der AllVotes-Funktion ab?
- Lesen Sie diese Anleitung erst vollständig durch, bevor Sie fortfahren.
- Melden Sie sich bitte im Händlerbereich an.
- Klicken Sie links in der Navigation auf den Punkt „AllVotes“.
- Es wird ein Fenster eingeblendet, das Sie auffordert, eine „Profilgruppe“ zu wählen. (Unter folgendem Link haben wir zusammengefasst, warum Sie eine Profilgruppe wählen müssen: FAQ – Profilgruppe.)
- Wählen Sie eine Profilgruppe aus. (Info: Sie können die Profilgruppe später jederzeit selbst ändern. Der Inhalt der AllVotes-Grafik und das Bewertungsprofil werden automatisch aktualisiert.)
- WICHTIG: Passen Sie innerhalb Ihres Shopsystems den Quellcode des JavaScripts für die Anzeige der AllVotes-Grafik an! Ändern Sie die Zeile:
in folgende Zeile:1<script src="https://widgets.shopvote.de/js/reputation-badge.min.js"></script>
1<script src="https://widgets.shopvote.de/js/reputation-badge-v2.min.js"></script> - Fertig. Sobald die Profile von uns initial erfasst wurden, werden die neuen Daten im Bewertungsprofil und in der AllVotes-Grafik angezeigt. Die Erfassung der Daten kann bis zu 48 Stunden dauern. Sollte die AllVotes-Grafik trotz erfolgter Umstellung noch nicht aktualisiert bei Ihnen dargestellt werden, laden Sie Seite neu.
Weitere Informationen zum Thema:
Wie läuft das Sammeln von Produktbewertungen ab?
Nachdem Sie die Funktion „Produktbewertungen“ in Ihren Shop integriert haben, können Sie rechtssicher und automatisch Produktbewertungen sammeln. Das geschieht in folgenden Schritten:
- Ihre Kunden erhalten im Checkout unsere Einwilligungsanfrage in einem PopUp. Hier werden die Kunden gefragt, ob sie später Ihr Unternehmen und / oder die bestellten Produkte bewerten möchten.
- Wurde die Einwilligung erteilt, erhalten die Kunden nach dem von Ihnen festgelegten Zeitfenster eine entsprechende Bewertungsanfrage und dem Bewertungslink.
- Der Aufruf des Bewertungslinks führt die Kunden direkt in das Bewertungsformular, das die Bewertungsoptionen für die gekauften Produkte enthält. Auf einer Skala von 1 – 5 Sternen kann jedes einzelne Produkt bewertet werden. Zusätzlich kann optional eine Empfehlung für das Produkt und ein Bewertungstext abgegeben werden. Diese beiden Angaben sind optional. Weitere Angaben oder eine vorherige Registrierung zur Bewertungsabgabe sind nicht nötig.
Warum ist meine Bewertung nicht sofort sichtbar?
Nachdem eine Bewertung zu einem Anbieter abgegeben wurde, wird diese durch das System verarbeitet und automatisch freigeschaltet. In einigen Fällen, insbesondere bei neuen Unternehmen mit noch sehr wenigen Bewertungen (< 20) kann es sein, dass Bewertungen noch manuell geprüft werden und somit nicht sofort sichtbar sind.
In diesen Fällen wird die Bewertung einer Warteschlange hinzugefügt, die regelmäßig abgearbeitet wird. Bei der Prüfung wird ausschließlich auf die Einhaltung unserer Nutzungsbedingungen geachtet. Redaktionelle Eingriffe in die Bewertungen finden grundsätzlich nicht statt.
Wird die Bewertung freigeschaltet, erhalten der Verbraucher und der Händler (sofern die Funktion aktiviert wurde) eine E-Mail-Benachrichtigung von uns. In der Regel werden Bewertungen, im Falle einer manuellen Prüfung, innerhalb von 48 Stunden freigeschaltet.
Ich möchte gern einen Gutschein oder Coupon einreichen
Im Händler-Bereich können Sie unter dem Punkt „Anzeigenverwaltung“ Gutscheine und Coupons einstellen. Bitte beachten Sie, dass Sie dazu Credits benötigen. So benötigen Sie z.B. für einen Gutschein, der 30 Tage lang im Portal angezeigt wird 5 Credits. Das kleinste Credit-Paket beinhaltet 10 Credits. Die Preise der einzelnen Credit-Pakete entnehmen Sie bitte dem Händler-Bereich.
Wie oft kann ich die Kriterien ändern?
Die Bewertungskriterien können Sie beliebig oft während des gebuchten Nutzungszeitraums ändern. Allerdings sollten Sie davon absehen, die Kriterien z.B. wöchentlich zu ändern – schließlich wollen Sie Ihre Kunden nicht verwirren.
Sind die Produktbewertungen im All-Inclusive Paket enthalten?
Nein. Die Produktbewertungen sind eine eigenständige, neue Funktion. Das All-Inclusive Paket enthält ausschließlich die Funktionen für Shopbewertungen.
Meine Bewertung wurde freigeschaltet, ich kann Sie aber nicht finden!
Ihre Bewertung ist nicht sichtbar, weil Sie bei der Bewertungsabgabe keinen Text im Feld „Ihr Kommentar“ hinterlassen haben. Aus Gründen der Übersichtlichkeit werden Bewertungen ohne Kommentar nicht angezeigt. Die Einbeziehung Ihrer Notenvergabe in die Berechnung der Gesamtnote des Online-Shops bleibt davon selbstverständlich unberührt.
Wer kann meinen Shop bewerten?
Jeder Nutzer, der sich mit einem Account bei ShopVote.de registriert, kann jeden Online-Shop bewerten. Um den Missbrauch der Bewertungsfunktion zu verhindern, werden alle Bewertungen durch ein Manipulationsschutzsystem geprüft und erst danach freigeschaltet. Darüber hinaus ist es möglich, dass ShopVote.de stichprobenweise von den Bewertenden einen Kaufbeleg anfordert.
Für Sie als Shopbetreiber ist es empfehlenswert, Ihren Kunden den im Händler-Bereich bereitgestellten Bewertungslink zuzusenden. Mit diesem Link ist es nicht notwendig, dass sich Ihre Kunden für die Bewertungsabgabe registrieren müssen. Somit wird eine schnelle und unkomplizierte Bewertung ermöglicht und die Absprungrate erheblich verringert.
Kann ich meine Bewertung nachträglich ergänzen?
Ja, Sie können Ihre Bewertung nachträglich ergänzen.
- Melden Sie sich mit Ihrem Benutzernamen und Passwort an unserem System an.
- Lassen Sie sich Ihre Bewertung anzeigen.
- Klicken Sie auf den Button „Antworten“.
-> Über diese Funktion können Sie nun Ihrer Bewertung einen ergänzenden Text hinzufügen oder auch den Indikator für den Gesamteindruck „positiv, neutral, negativ“ ändern. - Klicken Sie im Anschluss auf „Antwort speichern“.
Sofern der Shopbetreiber die entsprechende Funktion aktiviert hat, wird er über Ihre Änderung/Ergänzung per eMail benachrichtigt.
Fehlermeldung – Bewertung nicht möglich
Wenn eine Bewertung nicht gespeichert werden kann und die Meldung „Bewertung nicht möglich“ erscheint, kann dies folgende Gründe haben:
Es wurde versucht:
- einen Shop mehrfach am Tag zu bewerten
- den eigenen Shop (Bewertung durch den Shopbetreiber) zu bewerten
- einen Shop innerhalb von 7 Tagen wiederholt zu bewerten
Diese Sicherheitsmaßnahmen sind nötig, um den Missbrauch der Bewertungsfunktion und die Manipulation der Bewertungsnote zu verhindern.
Sollte keiner der drei Punkte für Sie zutreffen, informieren Sie uns bitte.
Warum muss ich einen Kaufbeleg / eine Rechnung an ShopVote.de senden?
ShopVote.de ist ein zuverlässiges Bewertungsportal. Verschiedene Prozesse innerhalb des Bewertungsvorgangs sorgen dafür, dass Bewertungen aufgrund der Kaufentscheidungen von Verbrauchern getroffen werden, möglichst frei von jeglicher Beeinflussung oder Manipulation sind.
Eine gute Möglichkeit zu prüfen, ob einer Bewertung ein Kauf zugrunde liegt, ist die Bitte zur Übersendung eines Kaufbelegs oder einer Rechnung. In der Vergangenheit konnten somit bereits viele betrügerische Bewertungen unterbunden werden.
Da sich ShopVote.de darüber bewusst ist, dass die Übermittlung einer Rechnung aufgrund der darin enthaltenen sensiblen Kundendaten ein hohes Maß an Vertrauen voraussetzt, stellen wir solche Anfragen grundsätzlich nur stichprobenweise. Aber auch in Fällen, bei denen an der Echtheit einer Bewertung gezweifelt wird (z.B. durch Hinweise auf Missbrauch der Bewertungsfunktion) werden Rechnungen angefordert.
Alle Kundenbelege die an ShopVote.de übermittelt werden, werden direkt nach der Bewertungsfreigabe unwiederbringlich vernichtet. Es werden weder Kopien angelegt, noch werden Daten aus den Unterlagen an Dritte weitergeleitet. Gerade weil es sich bei Kaufbelegen um sensible Kundendaten handelt, legt ShopVote.de hier sehr großen Wert auf einen sicheren und vertrauensvollen Umgang.
Ein Beleg gilt dann für die Prüfung als ausreichend aussagekräftig, wenn er mindestens Namen, Wohnort, Kunden- und Bestellnummer enthält.
Darf ich den Bewertungslink aus dem Händler-Bereich öffentlich in meinem Shop einbinden?
Nein. Dieser Link ist ausschließlich für die Verwendung in Ihren Kunden-E-Mails zugelassen! Für Bewertungen, die über den Bewertungslink abgegeben werden, entfällt die Registrierungspflicht für die Nutzer, d.h. es muss kein Account bei ShopVote.de registriert werden. Sollten Sie den Link öffentlich verwenden, setzen Sie sich selbst dem Risiko aus, von jedermann unaufgefordert bewertet zu werden. Die Bewertungsfunktion könnte somit auch von Nicht-Kunden genutzt werden. Zur Sicherheit wurden von uns Maßnahmen eingerichtet, die eine unsachgemäße Nutzung des Bewertungslinks verhindern.
Wie lange dauert es, bis meine Bewertungen bei Google erscheinen?
Shopbewertungen können an verschiedenen Stellen bei Google angezeigt werden. Sie sind entweder in den organischen Suchergebnissen der normalen Suche oder in den Suchergebnissen der Produktsuche / „Google-Shopping“ sichtbar.
Damit eine Bewertung in den organischen Suchergebnissen angezeigt wird, genügt es, dass die jeweilige Bewertung vom Crawler besucht und erkannt wurde. Dies dauert i.d.R. wenige Stunden bis höchstens 1-2 Tage.
Dass eine Bewertung in den organischen Suchergebnissen sichtbar ist, bedeutet nicht zwangsläufig, dass die Bewertung auch in der Produktsuche angezeigt wird. Erfahrungsgemäß kann es hier zwischen 14 Tagen und mehreren Wochen dauern, bis einzelne Bewertungen in der Produktsuche für einen Shop angezeigt werden. ShopVote.de hat darauf keinen Einfluss.
Ist die Löschung meiner Bewertung nach Einigung mit dem Online-Shop möglich?
Ja, Ihre Bewertung kann gelöscht werden, sofern Sie sich mit dem Online-Shop geeinigt haben. Senden Sie dazu bitte eine eMail an service@shopvote.de mit der Bitte um Entfernung. Geben Sie in der eMail Ihren Benutzernamen und den bewerteten Online-Shop an. Der Löschauftrag muss von der gleichen eMail-Adresse versendet werden, die Sie bei der Bewertung des Online-Shops oder Registrierung Ihres Benutzerkontos verwendet haben.
Ich habe eine Verwarnung erhalten. Was bedeutet das?
Sofern Sie eine Verwarnung per eMail erhalten haben, bedeutet das, dass unser Kontrollsystem die Manipulation einer Bewertung festgestellt hat. In dessen Folge wurde der dabei verwendete User-Account von uns gesperrt und alle dazugehörigen Bewertungen entfernt.
Manipulationen sind nicht nur mit einem Vertrauensmissbrauch gleichzusetzen, sondern stellen in der Regel gleichzeitig einen Verstoß gegen wettbewerbsrechtliche Vorschriften dar. Sollten Sie eine Verwarnung erhalten haben, möchten wir Sie freundlich darauf hinweisen, von dieser Praxis Abstand zu nehmen. Alle Verwarnungen werden von uns protokolliert.
Warum werde ich bei neuen Bewertungen nicht benachrichtigt?
Shopbetreiber, die einen Händler-Account haben, können im Händlerbereich die Benachrichtigung für neue Bewertungen aktivieren. Für die Benachrichtigungsfunktionen kann zusätzlich eine separate E-Mail-Adresse angegeben werden.
Um die Benachrichtigungsfunktionen zu aktivieren gehen Sie wie folgt vor:
- Melden Sie sich im Händlerbereich an.
(https://www.shopvote.de/betreiber/betreiber-login.php) - Wählen Sie die Ansicht „Stammdaten“
- Aktivieren Sie das Feld „Benachrichtigung bei neuen Bewertungen“.
- Geben Sie bei Bedarf eine separate E-Mail-Adresse für diese Benachrichtigungen an.
- Wählen Sie anschließend „Daten speichern“.
Sie werden nun vom System automatisch bei jeder neuen Bewertung benachrichtigt.
Wie kann ich meinen Account löschen?
Sofern Sie Ihren Account löschen möchten, teilen Sie uns den Wunsch und Ihre Mail-Adresse, über die Sie Ihren Account registriert haben, bitte per Mail an service@shopvote.de mit. Die Löschung wird dann von uns vorgenommen.
Hinweis: Bei der Löschung werden Ihre Bewertungen und Ihre Daten aus unserem Portal entfernt.
Ich habe eine neue Bewertung erhalten, kann diese aber nicht sehen.
Die Bewertung ist nicht sichtbar, weil Ihr/e Kunde/in bei der Bewertungsabgabe keinen Text im Feld “Ihr Kommentar” hinterlassen hat. Aus Gründen der Übersichtlichkeit werden Bewertungen ohne Kommentar im öffentlichen Bewertungsprofil nicht angezeigt. Die Bewertung wird aber unanbhängig davon gleichwertig in die Berechnung der Gesamtnote des Online-Shops einbezogen. Als Händler können Sie die Bewertungen ohne Text im Händlerbereich unter dem Punkt „Bewertungen“ einsehen.
Wie erhalte ich als Händler weitere Informationen zu einer Bewertung?
Bei neutralen oder negativen Bewertungen oder bei Bewertungen, die über die EasyReviews-Funktion erfasst wurden, können Sie im Händler-Bereich weitere Informationen (z.B. die Kunden- oder Bestellnummer) zu einer Bewertung abrufen. Eine entsprechende Kundenreferenz muss vom Kunden bei der Bewertung angegeben werden. Rufen Sie im Händler-Bereich den Menüpunkt „Bewertungen“ auf, um in die Übersicht Ihrer Bewertungen zu gelangen und die Kunden- oder Referenznummer zu erfahren.
Wie kann ich auf eine Bewertung antworten?
- Melden Sie sich zuerst im Händler-Bereich an: Login Händler-Bereich (Bevor Sie auf Bewertungen antworten können, müssen Sie sich immer erst als Händler einloggen.)
- Auf jede Bewertung, die einen Kunden-Kommentar enthält, können Sie antworten. Dafür wird Ihnen neben jeder entsprechenden Bewertung die Schaltfläche „Antworten“ angezeigt. Nach einem Klick auf diese Schaltfläche öffnet sich ein Eingabefeld, über das Sie Ihre Antwort eingeben können.
- Klicken Sie abschließend auf „Antwort speichern“.
- Ihre Antwort ist sofort sichtbar und der bewertende Kunde wird automatsich vom System über Ihre Antwort per eMail informiert. Ebenso werden Sie vom System informiert, sobald der Kunde antwortet.
Warum werde ich bei neuen Antworten nicht benachrichtigt?
Die Benachrichtigungsfunktion müssen Sie im Händlerbereich aktivieren. Standardmäßig ist sie deaktiviert.
- Melden Sie sich im Händlerbereich https://www.shopvote.de/betreiber/betreiber-login.php
- Klicken Sie in der linken Navigation auf „Stammdaten“
- Aktivieren Sie die Auswahl „Benachrichtigung bei neuen Bewertungen“
- Wenn Sie wünschen, können Sie im Feld „E-Mail-Adresse für Benachrichtigungen“ eine separate E-Mail-Adresse angeben, an die Systemnachrichten gesendet werden sollen
Warum fordert ShopVote.de von Kunden eine Rechnung / einen Beleg an?
ShopVote.de ist ein zuverlässiges Bewertungsportal. Damit wir diesem Anspruch weiterhin gerecht werden können, sorgen verschiedene Prozesse innerhalb des Bewertungsvorgangs dafür, dass Bewertungen möglichst frei von jeglicher Beeinflussung oder Manipulation bleiben. Leider handeln nicht alle Online-Händler fair und versuchen trotzdem, Einfluss auf die Bewertungsnote ihres Online-Shops zu nehmen.
Eine gute Möglichkeit, zu prüfen, ob einer Bewertung ein Kauf zugrunde liegt, ist daher die Bitte zur Übersendung eines Kaufbelegs oder einer Rechung. In der Vergangenheit konnten somit bereits viele betrügerische Bewertungen unterbunden werden.
Da sich ShopVote.de darüber bewusst ist, dass die Übermittlung einer Rechnung aufgrund der darin enthaltenen sensiblen Kundendaten ein hohes Maß an Vertrauen voraussetzt, stellen wir solche Anfragen grundsätzlich nur stichprobenweise. Aber auch in Fällen, bei denen an der Echtheit einer Bewertung gezweifelt wird (z.B. durch Hinweise auf Missbrauch der Bewertungsfunktion), werden Rechnungen angefordert.
Alle Kundenbelege, die an ShopVote.de übermittelt werden, werden direkt nach der Bewertungsfreigabe unwiederbringlich vernichtet. Es werden weder Kopien angelegt, noch werden Daten aus den Unterlagen an Dritte weitergeleitet. Gerade weil es sich bei Kaufbelegen um sensible Kundendaten handelt, legt ShopVote.de hier sehr großen Wert auf einen sicheren und vertrauensvollen Umgang.
Warum ist mein Shop bei ShopVote.de gelistet?
Es gibt 3 Möglichkeiten:
- Sie haben Ihren Online-Shop über das Anmelde-Formular für einen kostenlosen Eintrag angemeldet.
- Ihr Shop wurde durch einen User vorgeschlagen und daher von ShopVote.de aufgenommen.
- Ihr Shop wurde von ShopVote.de ausgewählt, um Verbrauchern die Bewertung zu ermöglichen.