Wie kann ich eine ShopVote-Grafik bei Jimdo einbinden?
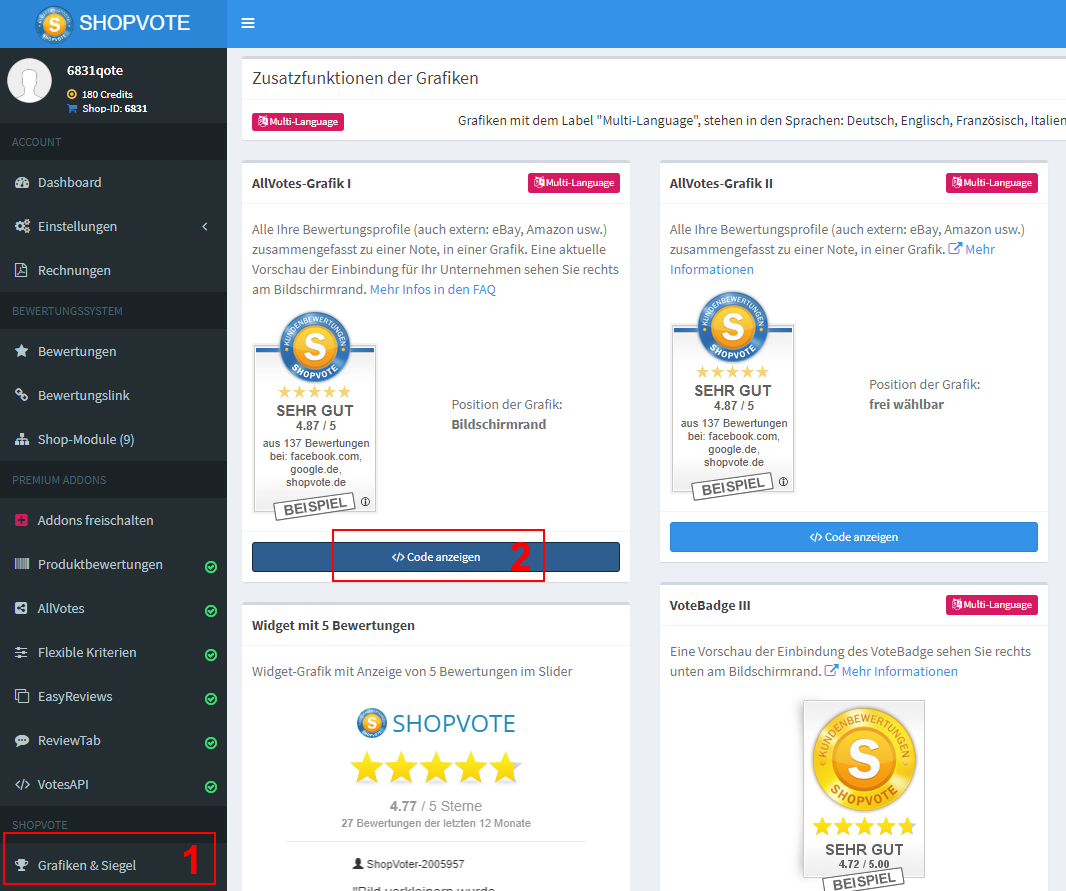
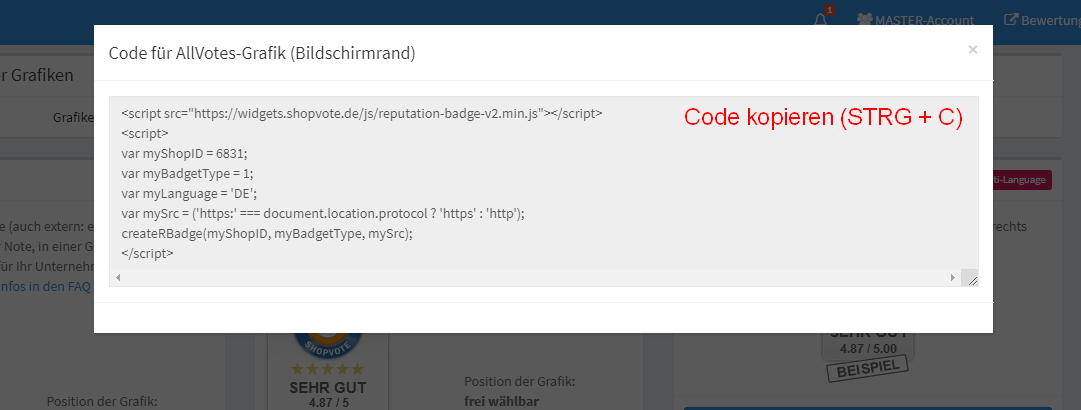
- Wählen Sie aus dem Händlerbereich unter dem Punkt „Grafiken und Siegel“ die gewünschte Grafik aus. Kopieren Sie sich den entsprechenden Code, der Ihnen unter „Code anzeigen“ bereitgestellt wird.
- Fügen Sie den kopierten Code in ein „Widget/HTML“ im Jimdo-Shop ein. Eine ausführliche Anleitung dazu liefert Jimdo hier: https://help.jimdo.com/hc/de/articles/115005947286
AllVotes- oder VoteBadge-Grafik in Shopify integrieren
Die nachfolgende Anleitung beschreibt, wie Sie die AllVotes-Grafik I oder das VoteBadge I – III in Ihren Shopify-Store integrieren.
Zeitaufwand: ca. 5 – 10 Minuten.
Hinweis: Die folgenden Schritte beschreiben Änderungen, die am Code des Shopify-Themes vorgenommen werden. Nehmen Sie Änderungen am Theme-Code immer nur dann vor, wenn Sie über die entsprechenden Kenntnisse verfügen. Sofern Ihr Shop von einem Entwickler / einer Software-Agentur betreut wird, empfehlen wir, im Zweifel diesen / diese mit der Änderung zu beauftragen.
- Melden Sie sich in Ihrem Shopify-Store an.

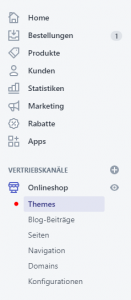
- Wählen Sie in der Navigation den Punkt „Themes“.

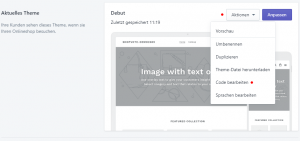
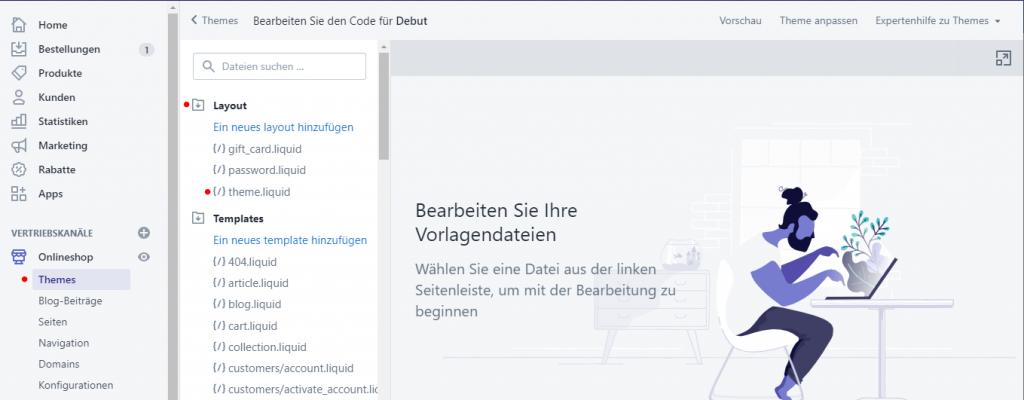
- Klicken Sie im Vorschau-Bereich Ihres aktuellen Themes auf „Aktionen“ -> „Code bearbeiten“.

- Öffnen Sie im Bearbeitungsfenster den Bereich „Layout“ und dort die Datei „theme.liquid“.

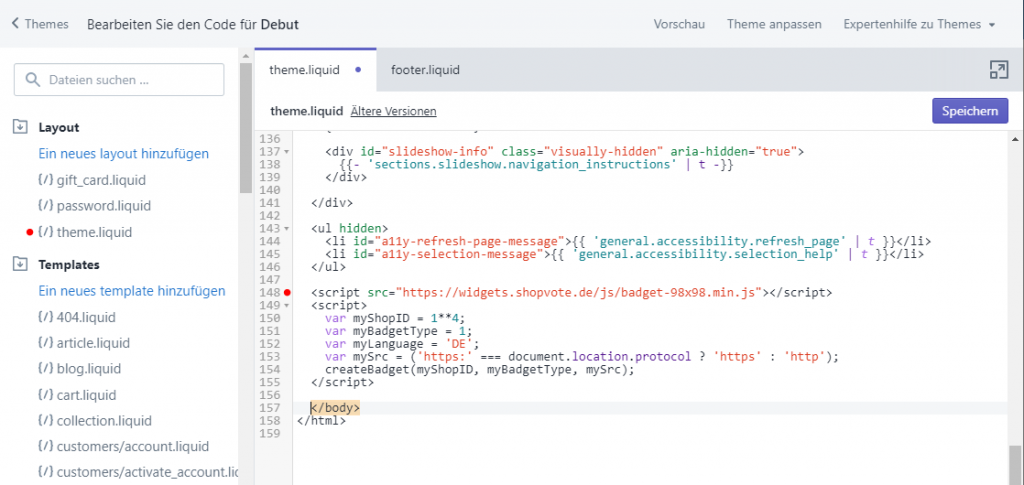
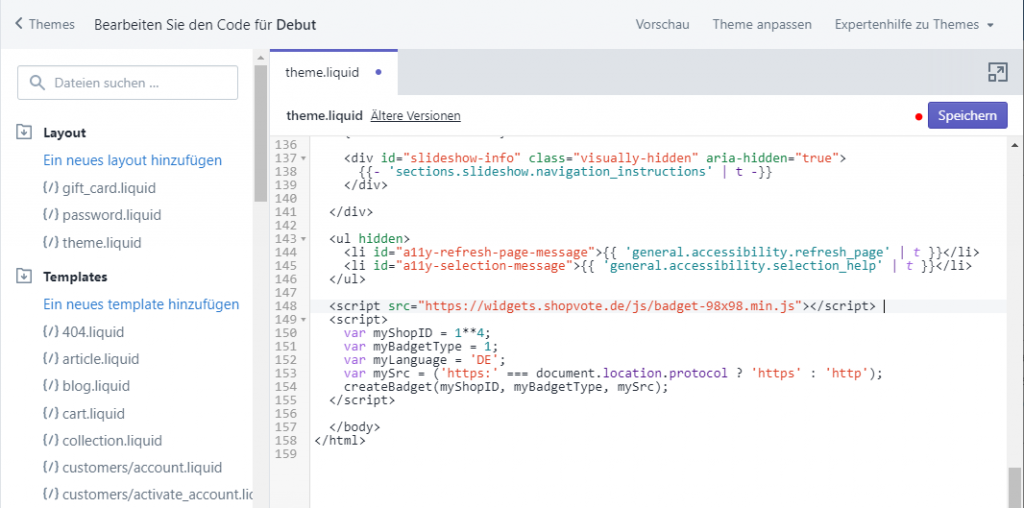
- Scrollen Sie bis an das Ende der Datei und fügen Sie oberhalb des schießenden body-Tags
</body> den Code der AllVotes-Grafik I / II oder des VoteBadge I / II od. III ein.

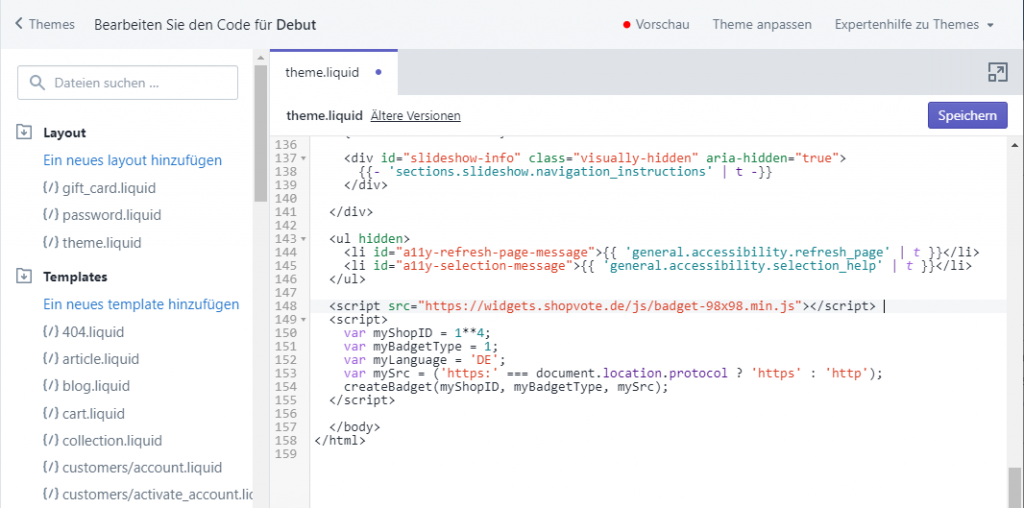
- Speichern Sie den Code.

- Prüfen Sie die Integration z.B. über den Aufruf der Vorschau.
 In der Vorschau sollte nun bereits die soeben eingefügte Grafik sichtbar sein. Sollte das nicht der Fall sein, aktualisieren Sie die Seite im Browser durch drücken der Tasten STRG + F5 (Windows-Nutzer) oder CMD + R (Mac-Nutzer).
In der Vorschau sollte nun bereits die soeben eingefügte Grafik sichtbar sein. Sollte das nicht der Fall sein, aktualisieren Sie die Seite im Browser durch drücken der Tasten STRG + F5 (Windows-Nutzer) oder CMD + R (Mac-Nutzer).
EasyReviews (rechtssichere Bewertungsanfragen) in Shopify integrieren
Quelle: https://shopify.dev/changelog/support-for-shopify-scripts-will-end-on-august-13-2024
Shopify hat eine Änderung bei der Funktion “Zusätzliche Skripte” in der Bestellbestätigungsseite / dem Checkout bekannt gegeben. Die Änderung betrifft unter anderem den Wegfall der bisherigen Integrationsmöglichkeit von SHOPVOTE über das Feld “Zusätzliche Skripte” erst zum 25. August 2025.
Bis zu diesem Termin kann diese Anleitung und die Integration von SHOPVOTE in den Shopify-Shop ohne Einschränkung genutzt werden. Ab dem 25. August 2025 wird dann für die Integration und Verwendung von SHOPVOTE in einem Shopify-Shop eine entsprechende App benötigt.
SHOPVOTE wird die benötigte Shopify-App rechtzeitig vor Deaktivierung der bisherigen Funktion bereitstellen.
Die EasyReviews-Funktion unterstützt Sie dabei, Ihren Kunden rechtssicher Bewertungsanfragen zu senden. Dabei wird Ihren Kunden am Ende des Bestellvorgangs eine Opt-In Möglichkeit angeboten. Willigen Ihren Kunden in den Erhalt einer Bewertungsanfrage ein, senden wir ihnen nach einem von Ihnen festlegbaren Zeitfenster eine entsprechende E-Mail. Um die Funktion EasyReviews in den Shopify-Shop zu integrieren, gehen Sie wie folgt vor:
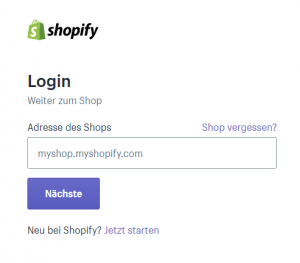
I. Melden Sie sich in der Verwaltungsoberfläche Ihres Shopify-Shops an.
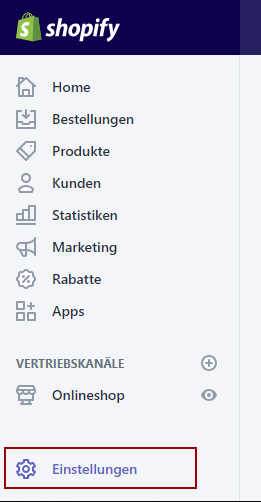
II. Klicken Sie in der linken Navigation auf „Einstellungen“:
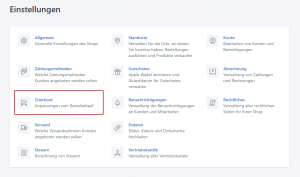
III. Klicken Sie auf Einstellungen für den „Checkout“:
IV. Scrollen Sie in den Einstellungen für den Checkout bis zum Bereich „Bestellabwicklung“:

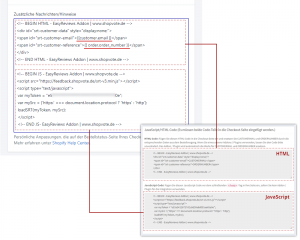
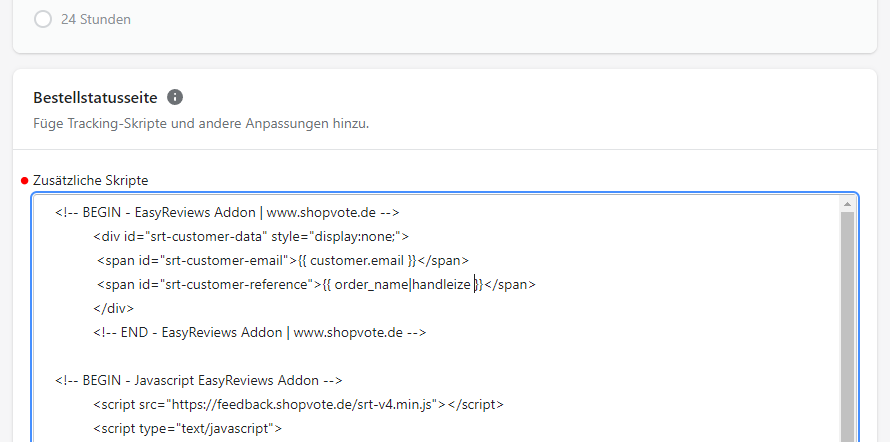
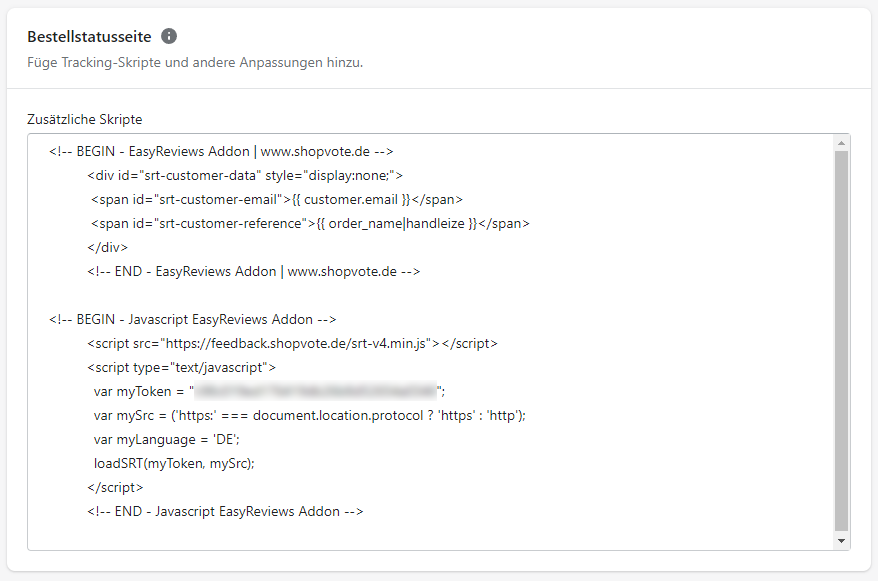
V. Fügen Sie in das Feld „Zusätzliche Skripte“ den HTML- und JavaScript-Code aus dem ShopVote-Händlerbereich aus dem Menüpunkt „EasyReviews“ ein und ersetzen Sie die Worte
- „CUSTOMERMAIL“ mit „{{customer.email }}“
- „ORDERNUMBER“ mit „{{ order_name|handleize }}“
Um neben Händlerbewertungen auch Produktbewertungen mit Shopify zu sammeln, lassen Sie den JavaScript-Code unverändert. Ersetzen Sie den HTML-Code mit dem nachfolgenden Code.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!-- BEGIN - ShopVote-Reviews --> <div id="srt-customer-data" style="display:none;"> <span id="srt-customer-email">{{ customer.email }}</span> <span id="srt-customer-reference">{{ order_name|handleize }}</span> </div> <!-- BEGIN - ShopVote Product Reviews --> <div id="SHOPVOTECheckoutProducts" style="display: none;" translate="no"> <!-- Ein Artikel (Item) pro Artikel im Warenkorb --> {%- for line_item in order.line_items -%} <span class="SVCheckoutProductItem"> <span class="sv-i-product-url">{{ shop.url }}{{line_item.product.url}}</span> <span class="sv-i-product-image-url">{{ line_item.product | img_url }}</span> <span class="sv-i-product-name">{{line_item.product.title}}</span> <span class="sv-i-product-gtin">{{line_item.variant.barcode}}</span> <span class="sv-i-product-sku">{{line_item.variant.sku}}</span> <span class="sv-i-product-brand">{{line_item.vendor}}</span> </span> {%- endfor -%} <!-- END item --> </div> <!-- END - ShopVote Reviews --> |
Ergebnis / Beispiel – Händlerbewertungen:

Ergebnis / Beispiel – Produktbewertungen:
Speichern Sie die Änderungen durch einen Klick auf die Schaltfläche „Speichern“.
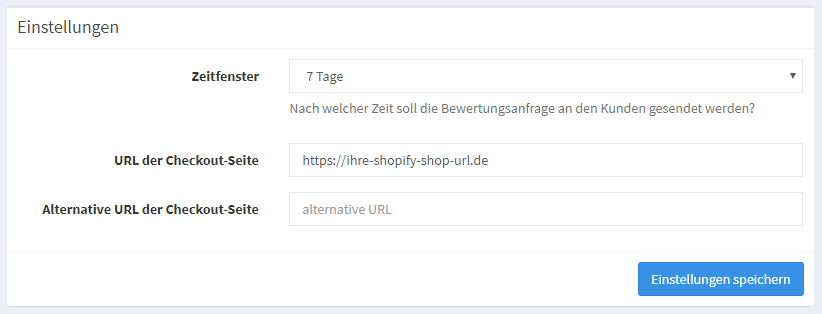
VI. Abschließend wechseln Sie in den ShopVote-Händlerbereich zum Menüpunkt „EasyReviews“ und legen hier noch das Zeitfenster fest, wann wir für Sie die Bewertungsanfrage versenden sollen (Feld: „Zeitfenster“). Wir empfehlen mindestens 7 oder 14 Tage zu wählen. Geben Sie dann noch die URL der Checkout-Seite an – hier tragen Sie einfach die URL Ihres Shops ein (siehe Beispielbild). Klicken Sie anschließend auf „Einstellungen speichern“.
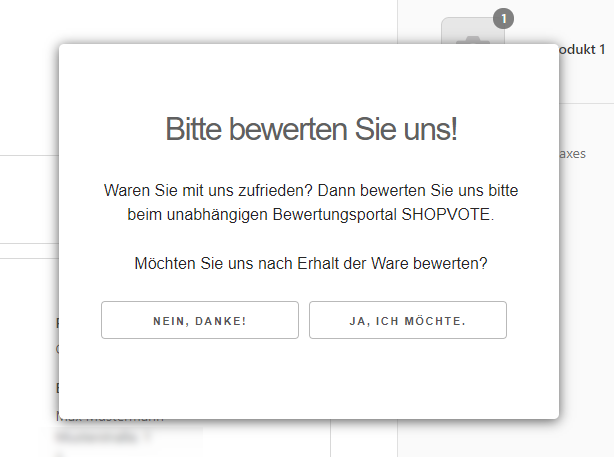
VII. Nun können Sie eine Testbestellung durchführen. Sofern Sie alle Einstellungen korrekt vorgenommen haben, sollten Sie am Ende des Bestellvorganges auf der „Thank-You“-Seite folgende Einwilligungsanfrage sehen:
Herzlichen Glückwunsch! Die Integration in Ihren Shopify-Shop war erfolgreich. Ab jetzt werden bei jedem Einkauf automatisch Bewertungsanfragen erzeugt.
JavaScript-Grafik in Strato-Shop einbinden
Die AllVotes-Grafik I und das VoteBadge I – III werden über einen JavaScript-Code erzeugt. Damit Sie diese Grafik in Ihrem Strato-Shop verwenden können, folgen Sie bitte dieser Anleitung (wir haben das Beispiel anhand der AllVotes-Grafik I beschrieben):
- Loggen Sie sich im SHOPVOTE-Händlerbereich ein, klicken Sie in der Navigation auf „Grafiken & Siegel“ und anschließend auf den Button „Code anzeigen“ der Grafik.

- Kopieren Sie den Code, der Ihnen nun angezeigt wird.

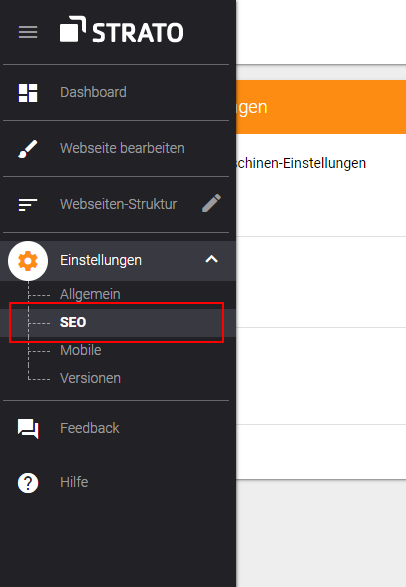
- Loggen Sie sich in den Strato Homepage-Builder ein. Wechseln Sie in das Menü „Einstellungen“ und dort in den Unterpunkt „SEO“.

- Fügen Sie den SHOPVOTE Grafik-Code in das Feld „Tracking-Code“ ein und wählen Sie bei „Einfügen in:“ die Option „BODY“.

Fertig. Der eingefügt Code wird automatisch gespeichert. Wechseln Sie im Homepage Builder in das Menü „Webseite bearbeiten“ und klicken Sie oben rechts auf „Vorschau“. Die Grafik wird nun angezeigt.