Gibt es die Grafiken und Siegel auch mehrsprachig?
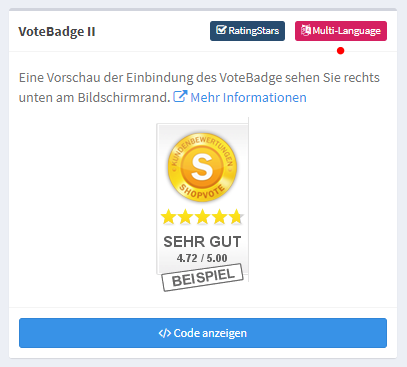
Ja, einige Grafiken und Siegel sind mehrsprachig verfügbar. In der Übersicht der Grafiken im Händlerbereich sind diese mit dem Label „Multi-Language“ gekennzeichnet. Grafiken, die entsprechend gekennzeichnet sind, können in folgenden Sprachen ausgeliefert werden:
- Deutsch (DE)
- Englisch (EN)
- Niederländisch (NL)
- Französisch (FR)
- Spanisch (ES)
- Italienisch (IT)
Weiterführend: Wie kann ich eine Grafik in einer anderen Sprache ausgeben?
Was kostet die Badget-Grafik?
Die Badget-Grafik stellen wir Ihnen kostenlos zur Verfügung. Aber das haben Sie sicher bereits vermutet… 😉
Die Anzahl der Bewertungen / die Bewertungsnote in der Grafik ist nicht aktuell.
Wenn Sie feststellen, dass die in der Bewertungsgrafik dargestellte Anzahl von Bewertungen bzw. die Bewertungsnote von den im Bewertungsprofil angezeigten Daten abweicht, liegt die Ursache meist am Browser-Cache.
Es handelt sich dabei weniger um ein Problem. Damit Webseiten schneller angezeigt werden können, hält der Browser bestimmte Webseiteninhalte (Bilder, Skripte, usw.) bereits besuchter Webseiten für einen gewissen Zeitraum im s.g. Cache (Zwischenspeicher) bereit. Somit müssen diese Inhalte bei einem wiederholten Besuch der gleichen Webseite nicht erneut von der ursprünglichen Quelle angefordert werden, sondern können erheblich schneller aus dem Cache geladen werden.
Das kann dazu führen, dass auf Ihrem Rechner eine inhaltlich dynamische Grafik nicht aktuell erscheint. Andere Besucher der gleichen Seiten, die noch nicht auf dieser Seite waren, sehen aber eine aktuelle Version der Grafik.
Lösung: Damit auch Sie die aktuelle Grafik sehen können, muss man den Browser auffordern, die Seite vollständig und ohne Cache neu zu laden. Bei Windows-Rechnern verwendet man i.d.R. die Tastenkombination STRG + F5 und bei Mac-Rechnern CMD + R. Mit diesen Tastenkombinationen wird die Seite entsprechend neu geladen und die Grafik wird mit ihrem aktuellen Inhalt angezeigt. (Manchmal kann es sein, dass die Tastenkombination mehrfach – 2-3 Mal – hintereinander gedrückt werden muss.)
Welche Sprachen werden unterstützt?
SHOPVOTE unterstützt für Bewertungen und Grafiken verschiedene Sprachen. Damit können Händler, deren Kundenkreis außerhalb von Deutschland liegt, auch dort Bewertungen sammeln. Folgende Sprachen werden derzeit von SHOPVOTE angeboten:
- Deutsch (DE)
- Englisch (EN)
- Französisch (FR)
- Italienisch (IT)
- Niederländisch (NL)
- Spanisch (ES)
Insbesondere mehrsprachige Shops können damit gezielt in der jeweiligen Landessprache Bewertungen sammeln und auch die Bewertungsgrafiken in der passenden Sprache ausliefern.
Bewertungsgrafiken mehrsprachig ausliefern
Sie können eine Vielzahl von Bewertungsgrafiken auch mehrsprachig verwenden. Insbesondere mehrsprachige Shops können damit passend zur Landessprache die Bewertungsgrafik ausliefern und mit ihren guten Bewertungen werben.
Hier finden Sie eine Liste der verfügbaren Sprachen.
So verwenden Sie mehrsprachige Grafiken:
- Melden Sie sich im Händlerbereich an.
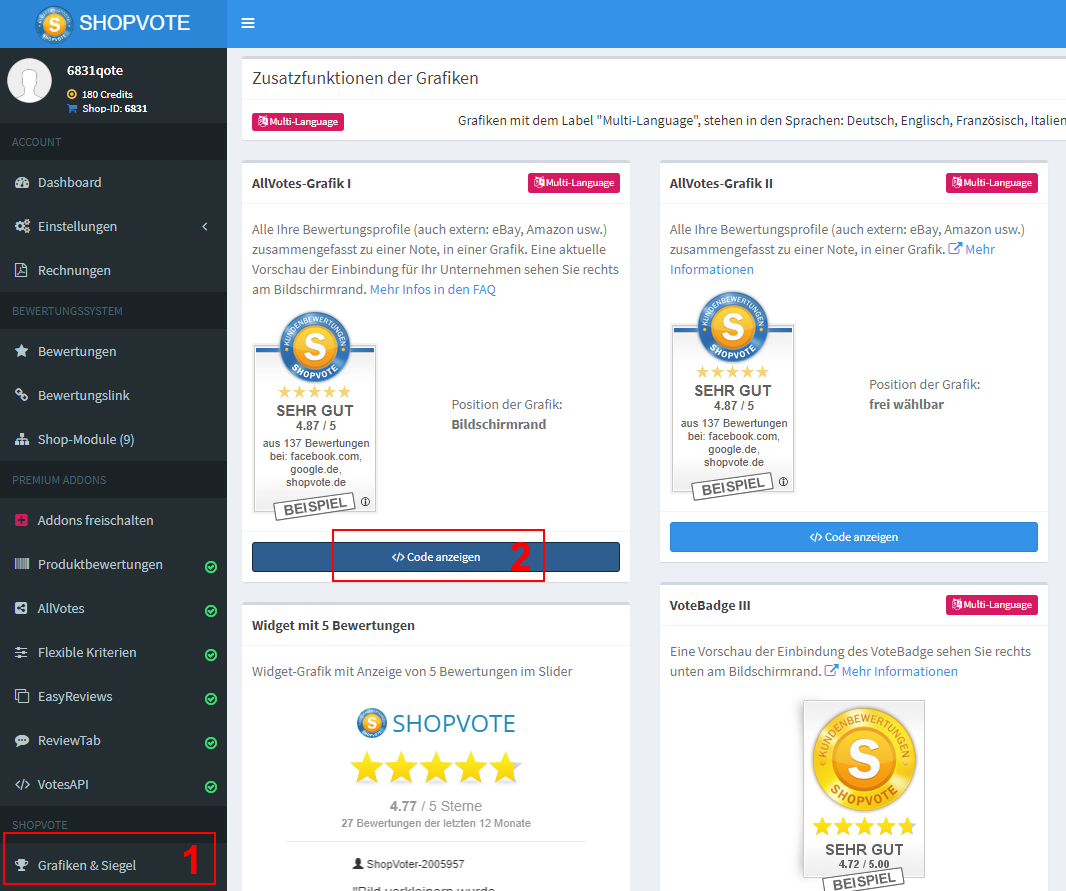
- Klicken Sie links in der Navigation auf den Menüpunkt „Grafiken & Siegel“.

- Wählen Sie eine beliebige Grafik (oder die Grafik, die Sie bereits im Shop verwenden), die mit „Multi-Language“ gekennzeichnet ist und klicken Sie auf „Code anzeigen“.

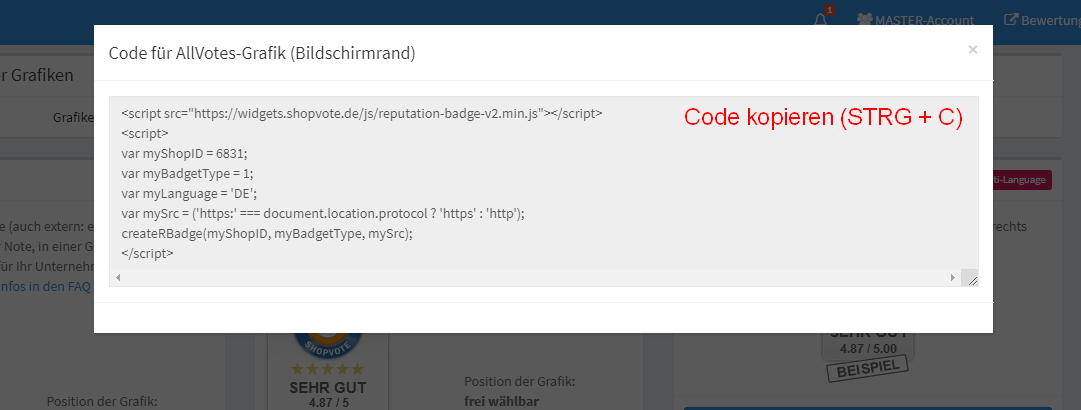
- Kopieren Sie den Code aus dem Feld und ersetzen Sie, sofern schon ein Grafik-Code vorhanden ist, den vorhanden Code Ihrer Grafik.
- Die Variable „lang=de“ gibt an, dass die deutsche Grafik ausgeliefert wird. Möchten Sie, dass Ihre Kunden die englische Grafik sehen, ersetzen Sie ‚de‘ mit ‚en‘. Soll die spanische Grafik sichtbar sein, erstzen Sie ‚de‘ mit ‚es’…usw.
Wie kann ich den z-Index der AllVotes-Grafik I anpassen?
Damit die AllVotes-Grafik I einen individuellen z-Index erhält, fügen Sie dem JavaScript-Code Ihrer Grafik den Parameter „myZIndex“ mit dem entsprechenden numerischen Wert für den z-Index hinzu.
Beispiel für die Auslieferung der Grafik auf Deutsch (Ländercode: DE) und z-Index: 9999
|
1 2 3 4 5 6 7 8 9 |
<script src="https://widgets.shopvote.de/js/reputation-badge-v2.min.js"></script> <script> var myShopID = [Ihre ShopID]; var myBadgetType = 1; var myLanguage = 'DE'; var myZIndex = 9999; var mySrc = ('https:' === document.location.protocol ? 'https' : 'http'); createRBadge(myShopID, myBadgetType, mySrc); </script> |
Funktionsweise: Wird „myZIndex“ nicht übergeben, hat die Grafik standardmäßig einen z-Index von 950. Überdeckt die Grafik ein Seitenelement unerwünscht, verringern Sie den z-Index der Grafik. Wird die Grafik von einem Seitenelement überdeckt, erhöhen Sie den Wert von „myZIndex“.
Tipp: Laden Sie nach jeder Veränderung die Webseite unter Verwendung der Tastenkombination STRG + F5 (Windows) oder CMD + R (Mac) neu, damit Änderungen des z-Index sichtbar werden.
Was bedeuten die unterschiedlichen Farben in den Bewertungssiegeln?
Die unterschiedlichen Farben spiegeln die Anzahl Ihrer qualifizierten Bewertungen bei SHOPVOTE wieder:
- Blau = weniger als 50 Bewertungen
- Bronze= mindestens 50 Bewertungen mit der Note „Befriedigend“
- Silber= mindestens 50 Bewertungen mit der Note „Gut“
- Gold= mindestens 50 Bewertungen mit der Note „Sehr Gut“
Wie kann ich eine Grafik in einer anderen Sprache ausgeben?
Grafiken, die Sie in einer anderen Sprache ausgeben können, erkennen Sie in der Übersicht der Grafiken im Händlerbereich am Label „Multi-Language“.
Damit eine Grafik in einer der verfügbaren Sprachen ausgegeben wird, fügen Sie dem JavaScript-Code Ihrer Grafik (AllVotes-Grafik I + II, VoteBadge I – III) den Parameter „myLanguage“ mit dem entsprechenden Ländercode der gewünschten Sprache hinzu.
Beispiel für die Auslieferung der Grafik auf Spanisch (Ländercode: ES)
|
1 2 3 4 5 6 7 8 |
<script src="https://widgets.shopvote.de/js/reputation-badge-v2.min.js"></script> <script> var myShopID = [Ihre ShopID]; var myBadgetType = 1; var myLanguage = 'ES'; var mySrc = ('https:' === document.location.protocol ? 'https' : 'http'); createRBadge(myShopID, myBadgetType, mySrc); </script> |
Bei allen anderen „Multi-Language“ fähigen Grafiken wird der Parameter „lang“ beim Aufruf der Grafik übergeben. Möchten Sie die Grafik in einer anderen Sprache ausgeben, aktualisieren Sie zunächst den jeweiligen HMTL-Code, mit dem die Grafik eingebunden wird. Sie finden den aktuellen Code Ihrer Grafik im Händlerbereich unter dem Punkt „Grafiken & Siegel“. Im HTML-Code suchen Sie nach dem Wert „lang=de“. Setzen Sie statt „de“ den Ländercode der gewünschten Sprache ein.
Beispiel für die Auslieferung einer Grafik (ohne JavaScript) auf Spanisch (Ländercode: ES) – Parameteränderung in Zeile 3 des Listings:
|
1 2 3 4 5 6 |
<!-- ANFANG --> <a href="https://www.shopvote.de/bewertung_demoshop_de_xxxx.html" target="_blank"> <img src="https://widgets.shopvote.de/view.php?shopid=[ShopID]&bn=50&lang=es" id="svimage-50" alt="Shopbewertung - shopvote.de" border="0" align="bottom" hspace="1"/> </a> <!-- ENDE --> |
Verfügbare Sprachen: Deutsch, Englisch, Französisch, Italienisch, Niederländisch, Spanisch
Sind die Grafiken am rechten Bildschirmrand für eine responsive Darstellung geeignet?
Ja, das sind sie. Die Grafiken (AllVotes I und VoteBadge I – III) werden automatisch responsiv ausgeliefert. Sie müssen keine zusätzlichen Einstellungen vornehmen.
Gibt es für das Add-On RatingStars eine JavaScript-Integration?
Ja, das Add-On kann per JavaScript – verbunden mit einer entsprechenden Grafik – integriert werden. Der Code kann im Händlerbereich über den Punkt „Grafiken & Siegel“ abgerufen werden. Die Grafiken „AllVotes“ und „VoteBadge“ (klein + groß) und „schwebendes Badge“ sind in der Lage den nötigen Code automatisch auszuliefern. Dazu muss zusätzlich im Menüpunkt „RatingStars“ die Option „RatingStars-Integration ohne Programmierkenntnisse“ aktiviert werden.
AllVotes- oder VoteBadge-Grafik in Shopify integrieren
Die nachfolgende Anleitung beschreibt, wie Sie die AllVotes-Grafik I oder das VoteBadge I – III in Ihren Shopify-Store integrieren.
Zeitaufwand: ca. 5 – 10 Minuten.
Hinweis: Die folgenden Schritte beschreiben Änderungen, die am Code des Shopify-Themes vorgenommen werden. Nehmen Sie Änderungen am Theme-Code immer nur dann vor, wenn Sie über die entsprechenden Kenntnisse verfügen. Sofern Ihr Shop von einem Entwickler / einer Software-Agentur betreut wird, empfehlen wir, im Zweifel diesen / diese mit der Änderung zu beauftragen.
- Melden Sie sich in Ihrem Shopify-Store an.

- Wählen Sie in der Navigation den Punkt „Themes“.

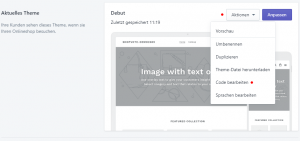
- Klicken Sie im Vorschau-Bereich Ihres aktuellen Themes auf „Aktionen“ -> „Code bearbeiten“.

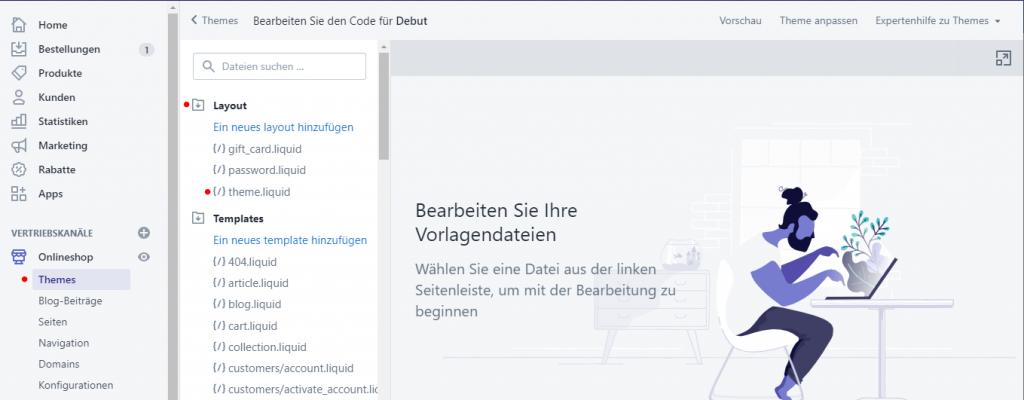
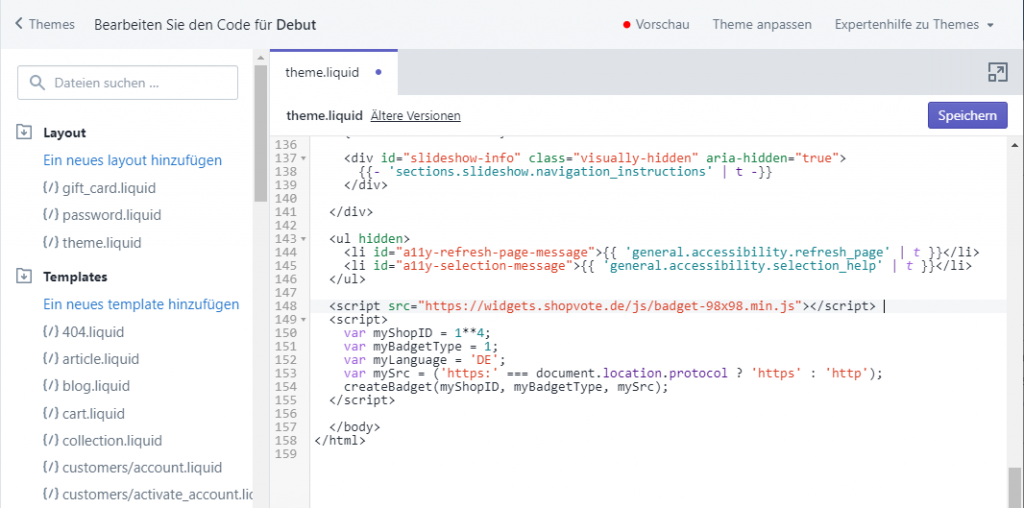
- Öffnen Sie im Bearbeitungsfenster den Bereich „Layout“ und dort die Datei „theme.liquid“.

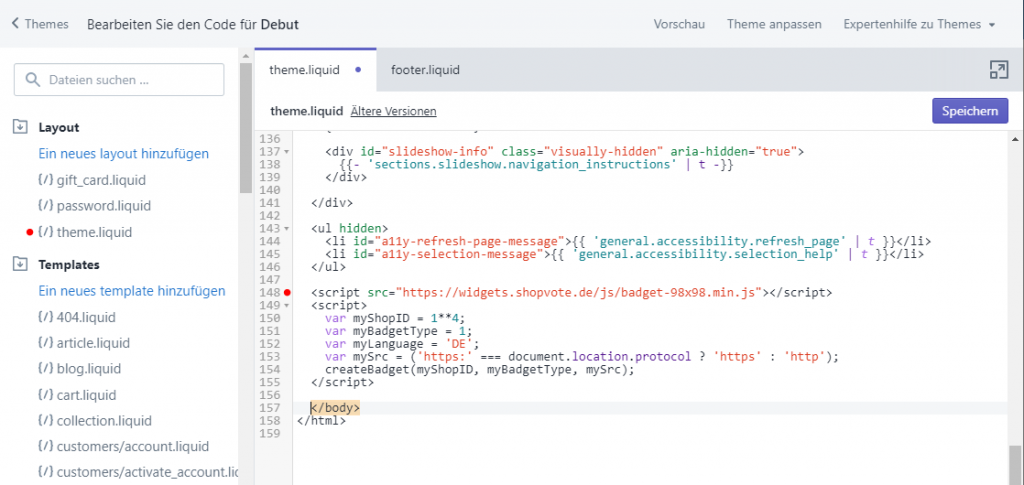
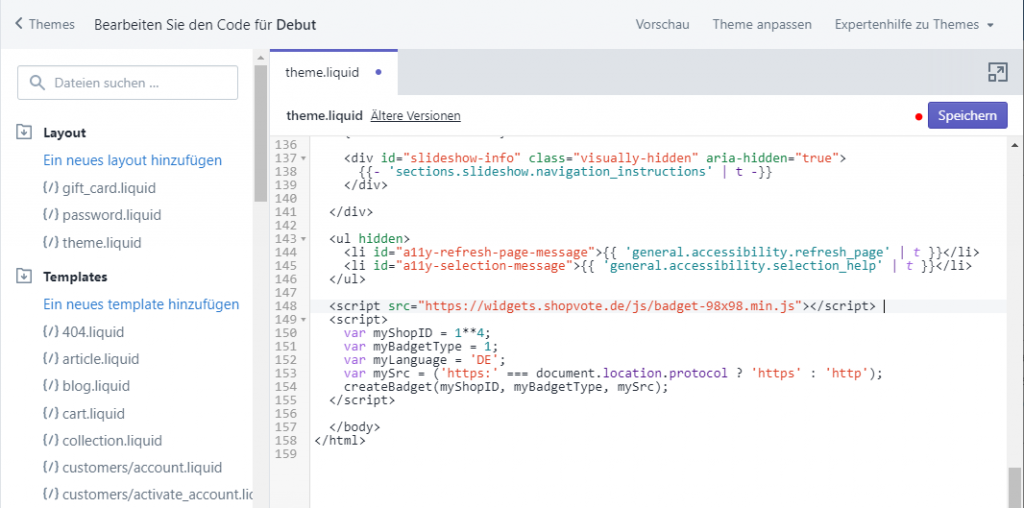
- Scrollen Sie bis an das Ende der Datei und fügen Sie oberhalb des schießenden body-Tags
</body> den Code der AllVotes-Grafik I / II oder des VoteBadge I / II od. III ein.

- Speichern Sie den Code.

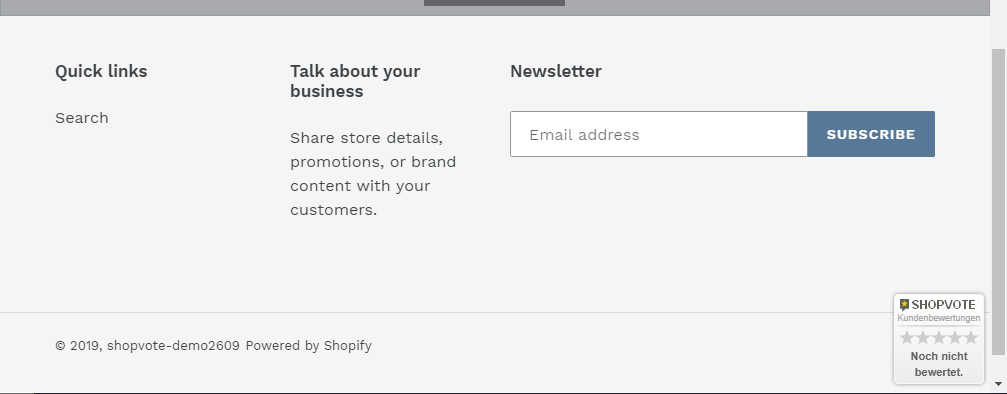
- Prüfen Sie die Integration z.B. über den Aufruf der Vorschau.
 In der Vorschau sollte nun bereits die soeben eingefügte Grafik sichtbar sein. Sollte das nicht der Fall sein, aktualisieren Sie die Seite im Browser durch drücken der Tasten STRG + F5 (Windows-Nutzer) oder CMD + R (Mac-Nutzer).
In der Vorschau sollte nun bereits die soeben eingefügte Grafik sichtbar sein. Sollte das nicht der Fall sein, aktualisieren Sie die Seite im Browser durch drücken der Tasten STRG + F5 (Windows-Nutzer) oder CMD + R (Mac-Nutzer).
JavaScript-Grafik in Strato-Shop einbinden
Die AllVotes-Grafik I und das VoteBadge I – III werden über einen JavaScript-Code erzeugt. Damit Sie diese Grafik in Ihrem Strato-Shop verwenden können, folgen Sie bitte dieser Anleitung (wir haben das Beispiel anhand der AllVotes-Grafik I beschrieben):
- Loggen Sie sich im SHOPVOTE-Händlerbereich ein, klicken Sie in der Navigation auf „Grafiken & Siegel“ und anschließend auf den Button „Code anzeigen“ der Grafik.

- Kopieren Sie den Code, der Ihnen nun angezeigt wird.

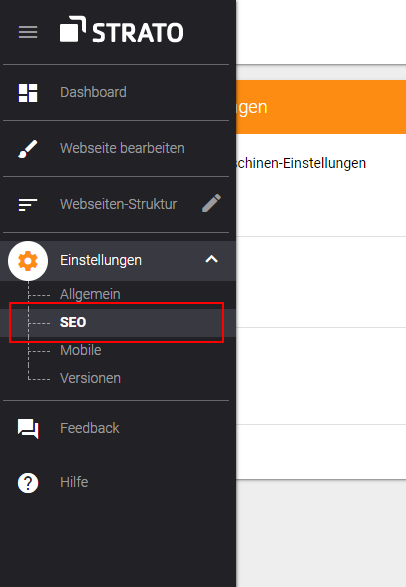
- Loggen Sie sich in den Strato Homepage-Builder ein. Wechseln Sie in das Menü „Einstellungen“ und dort in den Unterpunkt „SEO“.

- Fügen Sie den SHOPVOTE Grafik-Code in das Feld „Tracking-Code“ ein und wählen Sie bei „Einfügen in:“ die Option „BODY“.

Fertig. Der eingefügt Code wird automatisch gespeichert. Wechseln Sie im Homepage Builder in das Menü „Webseite bearbeiten“ und klicken Sie oben rechts auf „Vorschau“. Die Grafik wird nun angezeigt.
Wo finde ich den Quellcode für die Badget-Grafik?
Sie können auf den Quellcode der Badget-Grafik über den Händlerbereich und den Menüpunkt „Grafiken & Siegel“ zugreifen.
Wie kann ich die Position der Badget-Grafik anpassen?
Standardmäßig wird die Badget-Grafik am rechten unteren Bildschirmrand angezeigt. Per CSS wird die Grafik mit einem Abstand von 2px vom rechten Bildschirmrand und 5px vom unteren Bildschirmrand positioniert. Es kann manchmal vorkommen, dass die Grafik mit ihren Standardwerten andere Objekte innerhalb Ihrer Website überlagert oder von anderen Objekten überlagert wird. Deshalb haben Sie die Möglichkeit, die Positionierung zu beeinflussen.
Der im Händlerbereich bereitgestellte JavaScript-Code zur Einbindung des Badgets beinhaltet die Funktion:
createBadget(myShopID, myBadgetType, mySrc)
Die Funktion createBadget kann mit zusätlichen vier Parametern SpaceX, SpaceY, AlignH und AlignV erweitert werden, um die Position der Grafik zu beeinflussen:
createBadget(myShopID, myBadgetType, mySrc,[[SpaceX, SpaceY, [AlignH , AlignV]], DisplayWidth])
– SpaceX entspricht dem Abstand in Pixeln vom rechten/linken Bildschirmrand
– SpaceY entspricht dem Abstand in Pixeln vom unteren/oberen Bildschirmrand
– wird SpaceX nicht angegeben, entspricht der Standardwert hierfür "right/left: 2px;"
– SpaceX darf nicht kleiner als 2 sein
– SpaceY darf nicht kleiner als 5 sein
– AlignH gibt die horizontale Ausrichtung an (gültige Werte sind 'left' oder 'right')
– AlignV gibt die vertikale Ausrichtung an (gültige Werte sind 'top' oder 'bottom')
– DisplayWidth gibt die Display-Breite in Pixeln an, bis zu der die Badget-Grafik ausgeblendet wird.
– soll DisplayWidth angegeben werden, die Parameter SpaceX, SpaceY, AlignH und AlignV aber mit den Default-Werten geladen werden, müssen die Parameter mit 0 bzw. leeren Werten übergeben werden (siehe Bsp. 6)
– werden AlignH und AlignV angegeben, müssen auch die Parameter SpaceX und SpaceY angeben werden (Sollen die Seitenabstände unverändert bleiben, können SpaceX und SpaceY mit 0 angegeben werden).
Fügen Sie also der Funktion die gewünschten Parameter hinzu, um die Position der Grafik zu beeinflussen. Lassen Sie aber den übrigen JavaScript-Code unverändert.
Anwendungsbeispiele:
1. createBadget(myShopID, myBadgetType, mySrc)
Die Parameter wurden nicht gesetzt. D.h., die Grafik wird mit den Default-Werten in einem Abstand von 5 Pixeln vom unteren Bildschirmrand und 2 Pixeln vom rechten Bildschirmrand angezeigt.
2. createBadget(myShopID, myBadgetType, mySrc, 100)
Der Parameter SpaceX wurde nicht angegeben. Es wird der Default-Wert "right: 2px;" verwendet. SpaceY hat den Wert „100“. D.h., die Grafik wird mit einem Abstand von 100 Pixeln vom unteren Bildschirmrand und 2 Pixeln vom rechten Bildschirmrand angezeigt.
3. createBadget(myShopID, myBadgetType, mySrc, 100, 100)
Die Parameter SpaceX und SpaceY haben den Wert „100“. D.h., die Grafik wird mit einem Abstand von 100 Pixeln vom unteren Bildschirmrand und 100 Pixeln vom rechten Bildschirmrand angezeigt.
4. createBadget(myShopID, myBadgetType, mySrc, 0, 0, 'right', 'top')
Die Grafik wird mit einem Abstand von 5 Pixeln vom oberen (‚top‘) Bildschirmrand und 2 Pixeln vom rechten (‚right‘) Bildschirmrand angezeigt.
5. createBadget(myShopID, myBadgetType, mySrc, 25, 10, 'left', 'bottom')
Die Grafik wird mit einem Abstand von 25 Pixeln vom linken (‚left‘) Bildschirmrand und 10 Pixeln vom unteren (‚bottom‘) Bildschirmrand angezeigt.
6. createBadget(myShopID, myBadgetType, mySrc, 0, 0, '', '', 480)
Die Grafik wird mit den Default-Werten (siehe Bsp. 1) auf Displays mit einer Display-Breite > 480 Pixeln angezeigt. Ist die Display-Breite kleiner / gleich 480 Pixeln, wird die Grafik nicht angezeigt.
Wie kann man die Badget-Grafik bei mobilen Geräten mit kleinen Displays ausblenden?
 Mit einer zusätzlichen Option beim Aufruf der Funktion
Mit einer zusätzlichen Option beim Aufruf der Funktion createBadget kann festgelegt werden, bis zu welcher Display-Breite (in Pixeln) das Badget augeblendet wird. Diese Option ist hilfreich, wenn Sie z.B. verhindern möchten, dass das Badget auf mobilen Geräten mit kleiner Auflösung Inhalte Ihrer Website überdeckt. So funktionert es:
Fügen Sie der createBadget-Funktion einen zusätzlichen Parameter z.B. 480 hinzu. Beispiel:
createBadget(myShopID, myBadgetType, mySrc, 0, 15, 'left','bottom',480);
Der zusätzliche (neue) Wert „480“ bewirkt, dass bei Displays <= 480 Pixel Breite die Badget-Grafik nicht angezeigt wird. Der leere Wert hinter 'left' bedeutet, dass der Default-Wert für die vertikale Ausrichtung verwendet wird. Ein weiteres Beispiel finden Sie hier (siehe Beispiel 6).
Hinweis: Die Funktion prüft beim Laden der Seite, wie groß das aufrufende Display ist. Beim Test (z.B. durch Ändern der Fenstergröße) muss die Website anschließend neu geladen werden, damit der Effekt sichtbar wird. Webmaster sollten zusätzlich darauf achten, dass sie beim Testen den Browser-Cache und ggf. den Cache des Shopsystems leeren.

